¿Qué es accesibilidad?
En la actualidad, consumimos una gran variedad de servicios en forma de sitios web/Apps, pero no todos los usuaries interactúan de la misma forma. Alguna vez pensaste que el diseño de tu aplicación podría estar excluyendo de forma inintencionada a distintos tipos de usuarios?

Van dos peces jóvenes nadando juntos y sucede que se encuentran con un pez más viejo que viene en sentido contrario. El pez viejo los saluda con la cabeza y dice: “Buenos días, chicos, ¿cómo está el agua?”. Los dos peces jóvenes nadan un poco más y entonces uno mira al otro y dice: “¿Qué demonios es el agua?”
David Wallace – This is Water
Resulta interesante tratar de construir la definición de una palabra en relación al nivel de convivencia que tienen en el día a día las personas con estas. Accesibilidad es una palabra, en particular, que vive tan sumergida en nuestra realidad que resulta difícil describir sin un contexto (pensamos habitualmente alrededor de ella en su ausencia) y más aún de definir.
Cuando preguntamos por accesibilidad, la gente suele dudar bastante, pero la incertidumbre baja cuando cambiamos la pregunta por “¿Qué cosas te parecen accesibles?”. Para esta pregunta solemos recibir todo tipo de respuestas, algunas de las más interesantes son:
-
-No me digas que volvió a subir el subte!
-Sí, cada vez es menos accesible.
Aludiendo a que cada vez menos personas pueden utilizar el servicio. -
-¿Sabes si es accesible llegar a Las Toscas?
-Si no vas en una camioneta, es bastante arriesgado.
Aludiendo a que se requiere de un artefacto específico para poder alcanzar el objetivo -
-Che, y cómo estuvo el parcial?
-Estuvo bastante accesible, hice todos los puntos.
Aludiendo a qué porcentaje de la experiencia se puede completar
Estas respuestas y otras tantas amplían el espectro de las cosas que tal vez entendíamos por accesibles y cada una responde de forma parcial sobre en qué se apoya la accesibilidad.
Teniendo una idea menos vaga, es quizá momento adecuado para ir a una definición un poco más formal.
La RAE define la accesibilidad de la siguiente manera:
“Condición que deben cumplir los procesos, productos y servicios (entre otros), para ser comprensibles, utilizables y practicables por todas las personas de la forma más autónoma y natural posible.”
En la actualidad, la web se volvió un pilar muy fuerte en nuestra vida en muchos aspectos: empleo, educación, comercio, salud, recreación, etc.
Y es por esto que el acceso a la información y tecnologías de comunicación (incluyendo la web) fueron declarados como un derecho humano en la Convención de los Derechos de las Personas Discapacitadas de las Naciones Unidas (CRPD).
Bueno, pero no hay tantas personas con discapacidades… o sí?
Muchas empresas tienen la creencia de que sus proyectos no reciben atención por parte de una cantidad “suficiente” de personas con alguna discapacidad como para merecer el esfuerzo en hacer que sus sitios sean accesibles. Sin embargo, según WHO, en 2020 se estimó en 1.000 millones de personas aquejadas por algún tipo de discapacidad, en el mundo (cerca del 15% de la población total). Si bien esta cifra puede parecer no tan relevante, el número incrementa drásticamente debido a la tendencia creciente en el aumento de enfermedades crónicas (entre otras causas).
Esta evidencia impulsa a las empresas a incluir estrategias más inclusivas en términos de accesibilidad por varias razones.
Estas son las principales:
- Desarrollo previsible: implementar funcionalidades accesibles en distintos productos o servicios suele resolver problemas de manera anticipada.
- Extender el alcance del mercado: el mercado global de personas con discapacidades, que traspasa las 1.000 millones de personas, concentra un poder económico de más de 6 billones de dólares.
- Minimizar el riesgo legal: cada vez más países tienen leyes que demandan que los servicios, que existan en plataformas digitales, tienen que ser accesibles.
- Impulsar la marca: Los esfuerzos de diversidad e inclusión son importantes para el éxito empresarial, el cual se acelera con un compromiso de accesibilidad claro y bien integrado.
Me convenciste, pero no tengo idea si mi sitio es accesible. ¿Por dónde empiezo?
Una estrategia posible es atacar de lleno las prácticas que se desarrollan en las Pautas de Accesibilidad al Contenido en la Web (WCAG) desde cero, pero esa es una estrategia que puede resultar bastante ambiciosa y puede ser imposible de aplicar dado que la cantidad de tiempo que requiere ponerse en tema no es para nada trivial.
Un lugar menos complejo para tomar como punto de referencia podría ser, entonces, consultar con alguien o algo que tenga la pericia suficiente para indicarme qué cosas de un sitio son accesibles y qué debería hacer con aquellas que no lo son.
Para nuestra suerte, existen herramientas que permiten analizar un sitio, página por página, para auditar el nivel de accesibilidad y qué correcciones deberías realizar para mejorarla.
Herramientas de auditoría automatizada
Existen una gran cantidad de herramientas que brindan información para reconocer y resolver cuestiones asociadas a la accesibilidad en un sitio web. En este caso nos vamos a enfocar en dos: Google Lighthouse y Accessibility Insights for Web.
Es una herramienta muy simple de usar que permite mejorar la calidad de las páginas web a través del análisis y generación de un reporte con indicadores de los problemas que existen y de las opciones que disponemos para solucionarlos.
Si bien no es una herramienta exclusivamente dedicada a la accesibilidad, entre la gran variedad de análisis que puede hacer sobre los sitios, el de accesibilidad es uno de ellos.
Lighthouse ya viene incluida en las dev tools de Google Chrome, pero asimismo puede ser instalada como extensión en cualquier otro navegador.
Para realizar una auditoría de accesibilidad los pasos son los siguientes:
-
Ir al sitio que queremos auditar
-
Generar el reporte:
- En caso de utilizar Lighthouse desde la extensión del navegador, clickear el icono de Lighthouse, y dar click en “Generar reporte”

- En caso de utilizar Lighthouse desde las Dev tools:
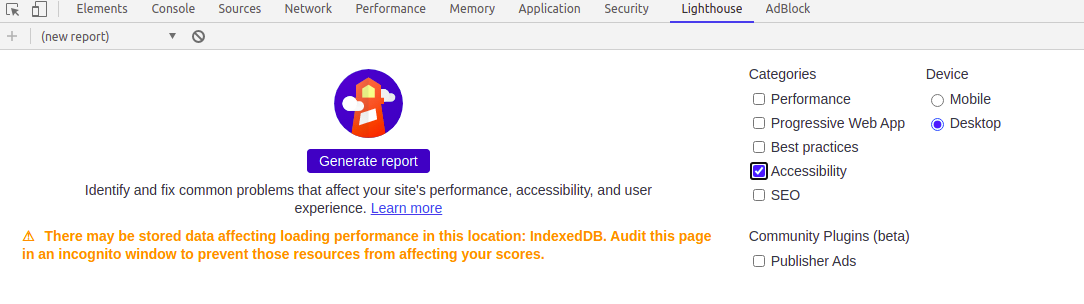
- Abrir Dev tools
- Clickear en la pestaña de Lighthouse
- En categories tildar solo accesibilidad y elegir el tipo de dispositivo

- Clickear en “Generar reporte”
- En caso de utilizar Lighthouse desde la extensión del navegador, clickear el icono de Lighthouse, y dar click en “Generar reporte”
-
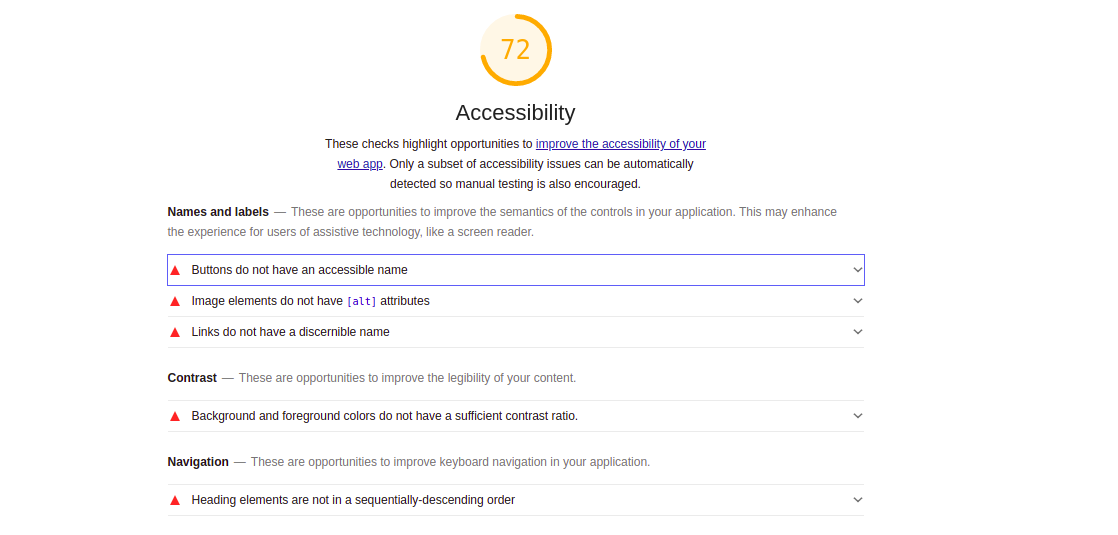
Identificar los problemas en el reporte

-
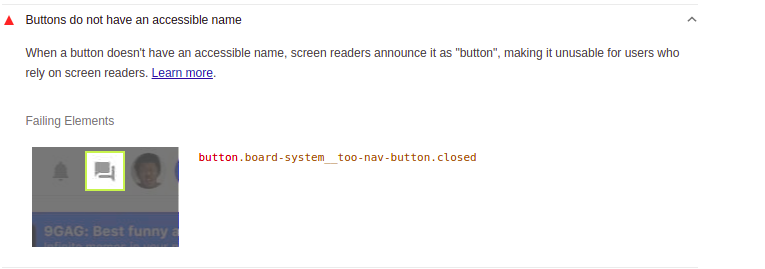
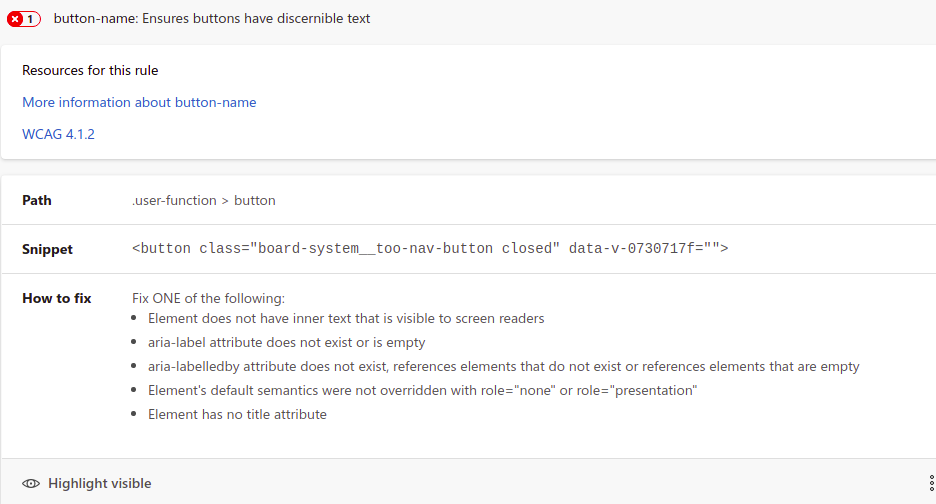
Cada indicador tiene una sección en la cual explica más detalladamente la situación, señalando una referencia a la documentación, especificando el problema y, cuando es posible, muestra el css o html responsable del problema.

-
Realizar las acciones sugeridas.
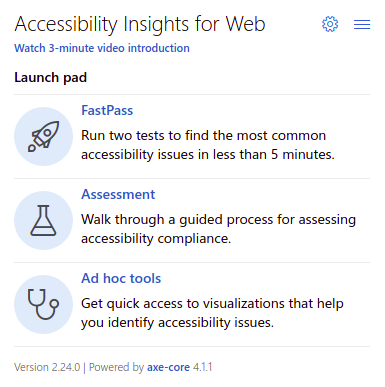
Es una herramienta que vela por la accesibilidad, pero de una dimensión bastante más considerable en comparación con Lighthouse, dado que no solo se limita a la accesibilidad de sitios web, sino que también permite correrse sobre apps para Android y Windows.
Para acotar un poco el alcance, y para que la comparación sea más objetiva, nos vamos a enfocar solo en Accessibility Insights para la web.
Para realizar una auditoría de accesibilidad los pasos son los siguientes:
-
Abrir la extensión desde el navegador.
-
Elegir la opción Fast pass, esta es una opción automatizada para generar un reporte:

-
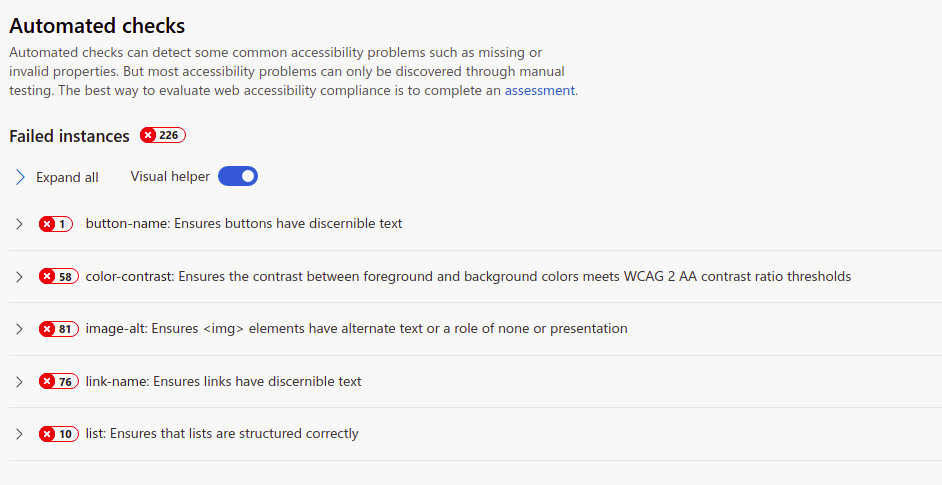
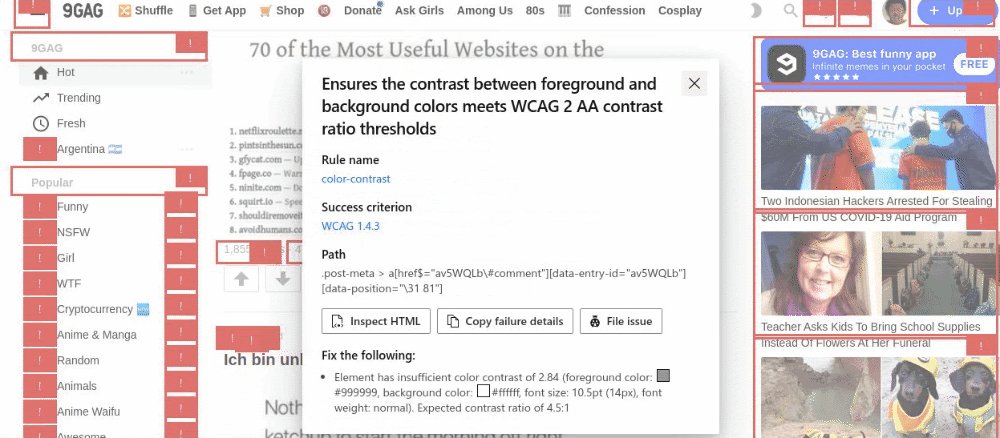
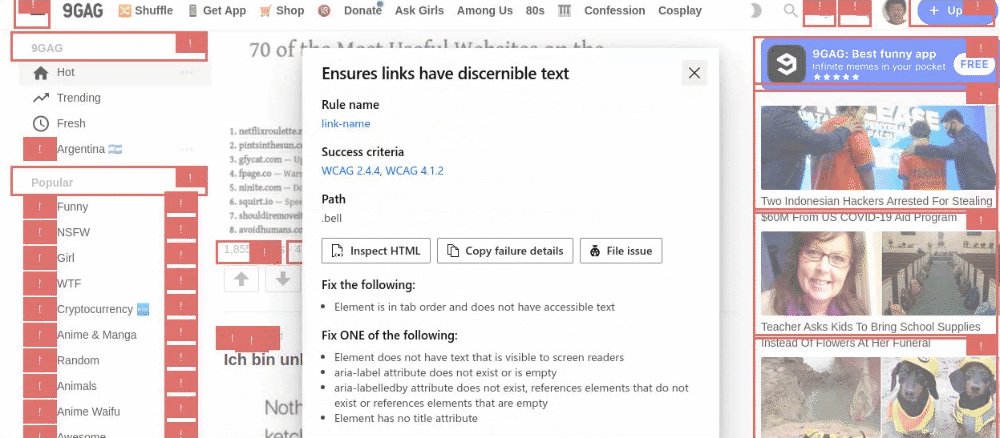
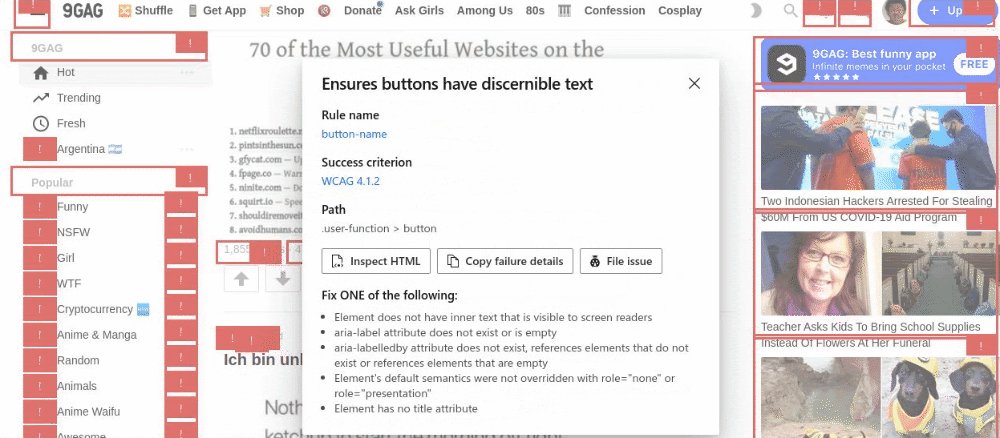
De la misma forma que Lighthouse, genera un reporte indicando qué problemas tenemos y cómo debemos solucionarlos.


Además de eso permite identificar de forma visual los problemas.

Si clickeamos en cualquiera de los llamados de atención, va a indicar puntualmente cuál es el problema y en qué parte del html se encuentra el posible lugar donde hay que realizar correcciones.

Auditorías manuales y navegación por teclado
Como recién vimos, ambas herramientas proveen una gran ayuda dado que permiten identificar de forma automatizada los problemas de accesibilidad que podamos tener, con un nivel de especificidad muy bueno.
Sin embargo, corregir los problemas que logramos detectar con estas herramientas no garantiza que nuestro sitio sea accesible. Esto ocurre porque muchas de las pruebas de accesibilidad deben ser realizadas de forma manual para verificar que podamos tener la misma experiencia de visitar la página simulando la navegación de una persona usuaria con capacidades diferentes.
Hay una auditoría manual que se debe realizar de forma obligada. Esta es la navegación por teclado, que es uno de los features más importantes de accesibilidad, dado que la mayoría de las personas usuarias con distintas capacidades dependen sólo del teclado para poder interactuar con las páginas.
El diseño de una página web puede introducir muchos problemas para este tipo de navegación, algunos de estos son:
- Indicadores de foco: cuando se utiliza la navegación por teclado, recorre los elementos interactivos utilizando la tecla TAB y cada elemento por el que se desplaza cuando presiona la tecla adquiere el foco. Como ayuda, todos los elementos enfocados deben tener un indicador visual con el suficiente contraste para que puedan resultar perceptibles para quienes posean dificultades visuales
- Orden de navegación: el orden en el que una persona usuaria, que navega a través del teclado, recorre una página debería ser lo más similar posible a la experiencia de recorrer el sitio de manera visual; debe ser natural e intuitiva.
- Elementos que no deberían recibir foco: aquellos elementos, que no sean interactivos para el mouse u otro dispositivo, no deberían recibir foco cuando se navega con el teclado.
- Componentes custom: cuando los elementos nativos de html no alcanzan para resolver un problema, se suele pensar en el diseño de un componente más complejo. Hay que tener en cuenta que estos deben responder, como es esperado, para quienes naveguen utilizando el teclado. Para que esto ocurra, deben cumplirse las siguientes condiciones:
- La interacción debe ser intuitiva y predecible.
- Los eventos que estén relacionados a este componente deben soportar eventos disparados por acciones con teclado y mouse.
- La navegación debe ser según lo esperado y definido en el uso de teclas estándar
- Navegación larga: quienes pueden utilizar el mouse, tienen la facilidad de, sí un sitio es muy largo, acortar su navegación de forma relativamente fácil. Pero para una persona usuaria,con discapacidad visual o motriz, la experiencia puede ser muy demandante, dado que sólo cuentan con la tecla TAB para recorrer la página.
Estos son sólo algunos de los desafíos que plantea pensar el diseño de un sitio teniendo en cuenta la accesibilidad. Para más información, se puede recurrir a las buenas prácticas WAI-ARIA.
Mención importante: guía para auditorías manuales de Accessibility Insight
Otra de las bondades que tiene Accessibility Insights es que que cuenta con un modo en que permite repasar todos los aspectos de accesibilidad clasificados indicando qué es todo lo que se debe revisar para cada punto a modo de autoevaluación como un complemento de la auditoría automática.
Para realizar una auditoría manual utilizando esta guía como referencia se deben seguir los siguientes pasos:
- Abrir la extensión de Accesibility Insights for Web
- Elegir la opción Assesment / Evaluación

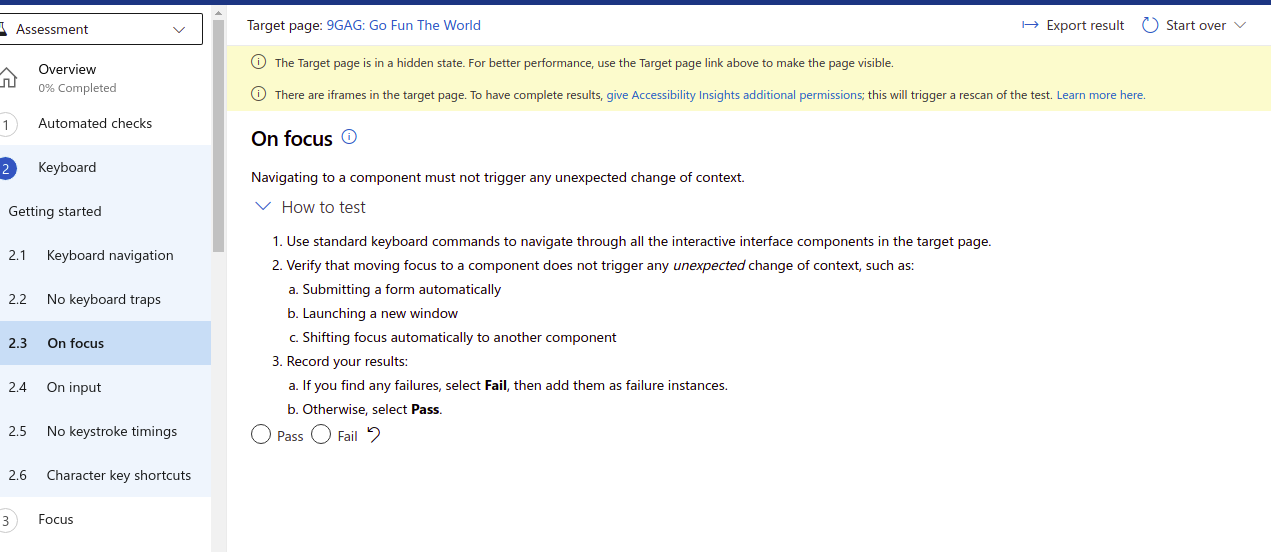
- Aquí veremos, en el costado izquierdo, todos los controles que podemos hacer de forma manual.

4.En cada punto, la herramienta provee los pasos que se deben seguir para auditar y se indica si pasa o no ese ítem de auditoría.

¿Cómo sé qué nivel de accesibilidad necesito en mi sitio?
Las guías de WCAG tienen distintos niveles de conformidad de los requerimientos de accesibilidad, siendo A (el más bajo), AA (intermedio) y AAA (el más alto).
Realmente no existe un estándar sobre qué nivel deberíamos aspirar como desarrolladores, pero a modo de convención la mayoría de las legislaciones de países regulan la accesibilidad en los sitios al nivel AA. Esto no es una casualidad, es debido a que, según la W3C, no se recomienda apuntar al nivel AAA como política general para la totalidad de un sitio ya que no es posible satisfacer todos los criterios que AAA supone para algunos de los contenidos.
Hacia una web más accesible
La cantidad de personas que requieren de interfaces más accesibles crece a cada hora y, siguiendo la evidencia, es muy probable que muches de nosotres vayamos a necesitarlas en el futuro, para que nuestra experiencia sea lo menos frustrante posible.
Puede ser desafiante pensar el diseño e implementación de una web, teniendo en cuenta todos los patrones de accesibilidad que existen, pero construir sitios más accesibles es una de las cosas con las que contamos al alcance de la mano para poder crear más espacios de inclusión y poder ofrecer las mismas oportunidades a toda persona usuaria.
