Tipografía & CSS #1: Anatomía del cuerpo tipográfico, también conocido como font-size
Te invito a conocer algunos conceptos del diseño tipográfico y adentrarnos en los atributos CSS que los codifican.

Cuando trabajamos en un proyecto web/app, nos encontramos constantemente operando sobre elementos tipográficos: títulos, textos, botones e interfaces diversas. Estas son traducidas del diseño al código. A través de las manos del desarrollador viaja el trabajo del diseñador. Te invito a conocer algunos conceptos del diseño tipográfico y adentrarnos en los atributos CSS que los codifican.
¿Qué hay dentro del cuerpo tipográfico, o también conocido como font-size?
Este concepto de cuerpo tipográfico está ligado a la histórica técnica de impresión con tipos móviles, los dispositivos de impresión que dieron origen a la sistematización de la escritura.
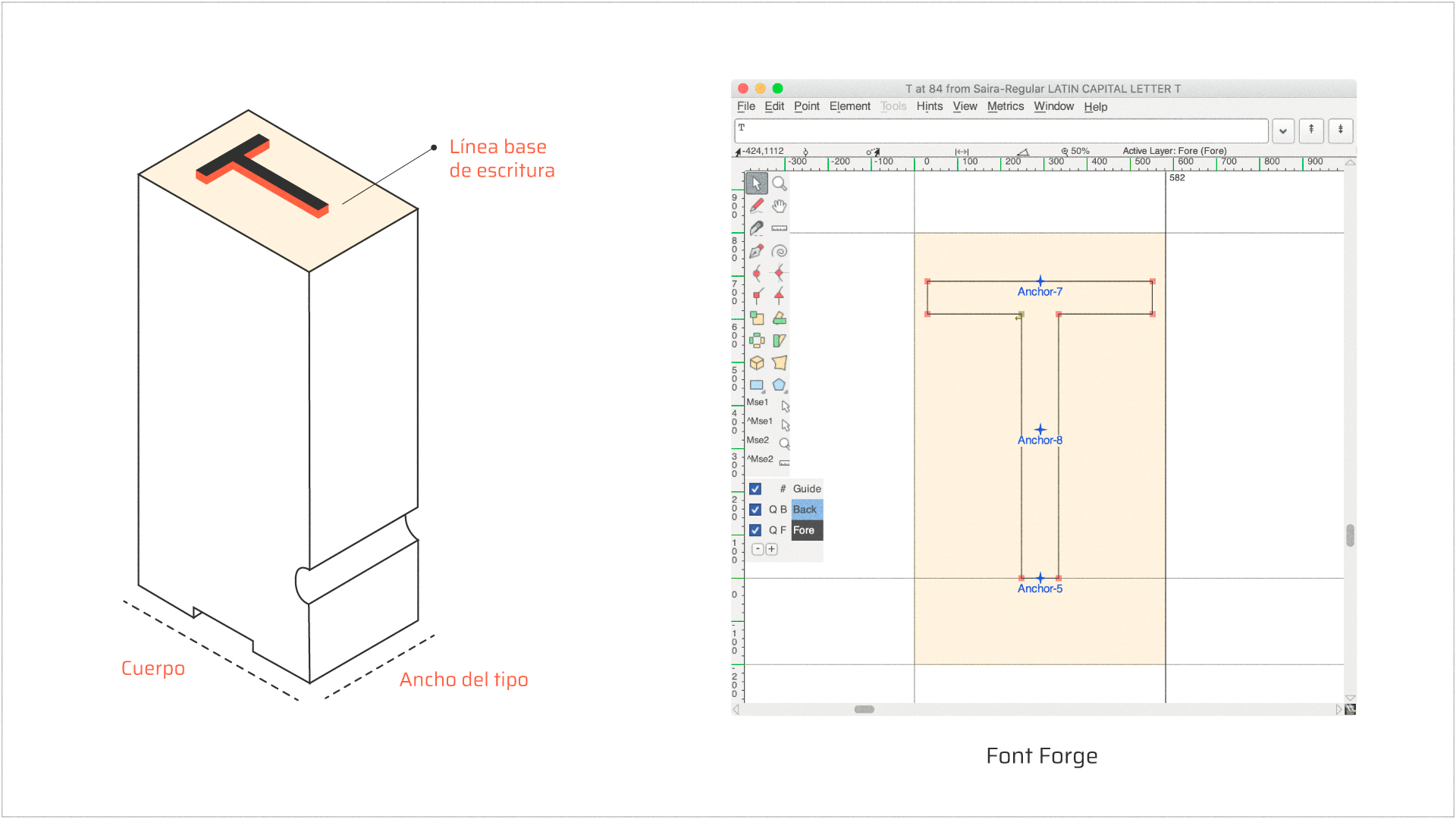
El cuerpo, medida estandarizada mensurable en el bloque de plomo, incluye las alturas variables según la familia, la altura de las ascendentes, la altura de la equis, las descendentes y una pequeña separación (llamada hombro) para que no se toquen las descendentes de la línea superior con las ascendentes de la línea siguiente. Decimos que estas áreas son variables porque dependen del diseño de la familia.
— Conceptos fundamentales, Open Educational Resources for Typography (OERT)

Esta definición del tipo móvil del año 1440 sigue vigente hasta hoy, aunque reinterpretada por sucesivas tecnologías. En la imagen pueden ver cómo el cuerpo tipográfico sigue siendo un bloque, ahora digital, que contiene a los caracteres familia tipográfica.
Entonces el font-size determina la altura que tendrá el bloque tipográfico. Pero ojo, el ancho es variable: depende de cada caracter, del diseño de la familia y otros aspectos.
Línea de base ¿baseline sos vos?

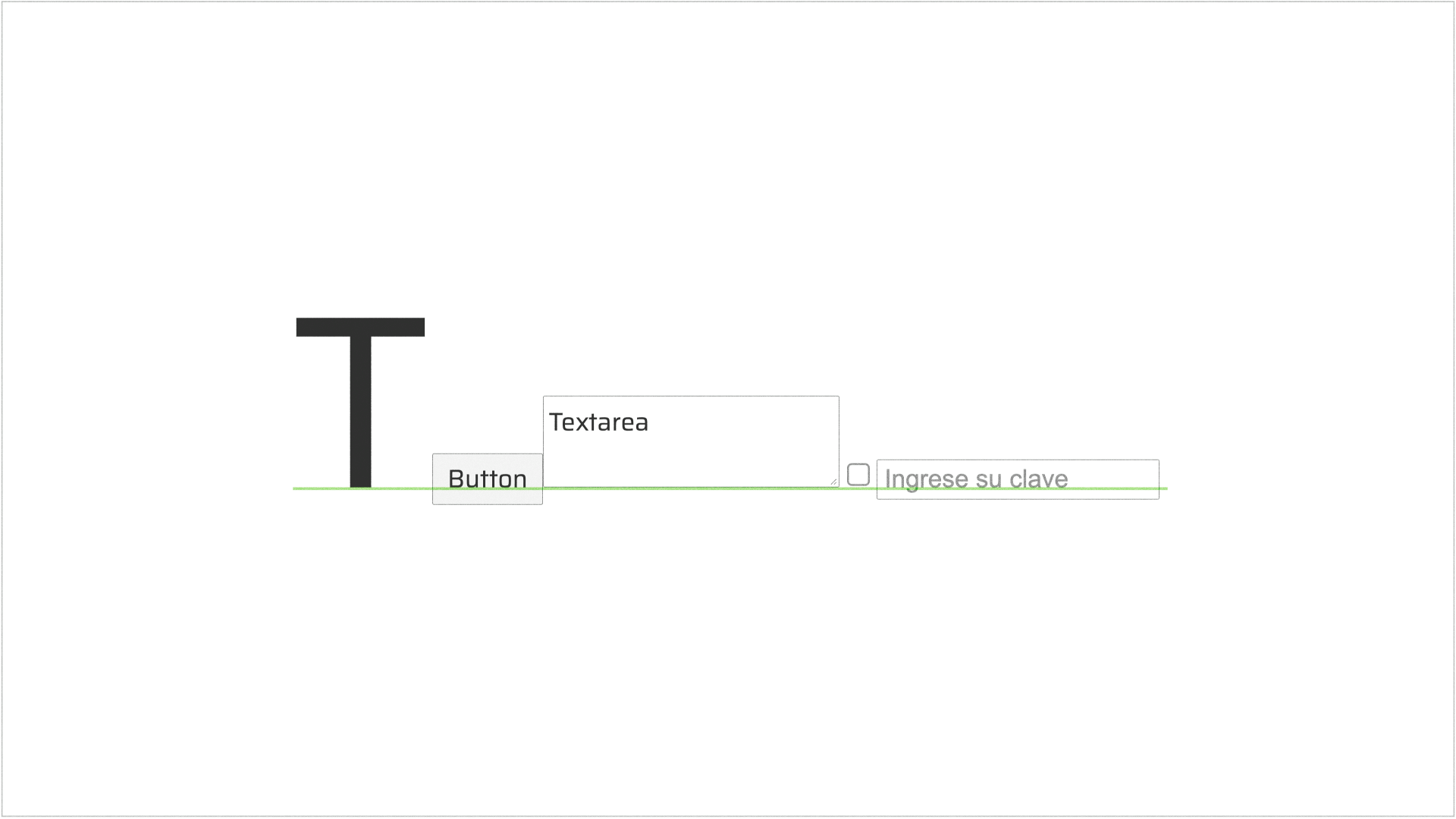
La línea de base, nada le gana. Ésta es la línea de apoyo de las letras, por lo que es una línea de fuerza visual muy importante porque esperamos que las letras se posen sobre ella.
La línea de base es una posición estandarizada y en CSS es codificada en el valor baseline, es el valor por defecto del atributo vertical-align. Este atributo aplica a todos los elementos con display:inline|inline-block. Este atributo aplica también a elementos no puramente tipográficos como puede ser un div, un textarea o un botón, estos se organizan siguiendo esta propiedad, de la manera que cada uno puede.

Familia tipográfica, o font-family
Los textos entonces se forman concatenando caracteres que comparten el cuerpo tipográfico y se asientan sobre una misma línea de base. La representación de cada uno de estos caracteres están agrupados dentro de una familia tipográfica, consolidada en un archivo y referenciada en CSS mediante font-family.

Una familia tipográfica es un sistema de signos alfabéticos y no alfabéticos con características estructurales y estilísticas comunes, que permiten reconocerlas como pertenecientes a un mismo grupo.
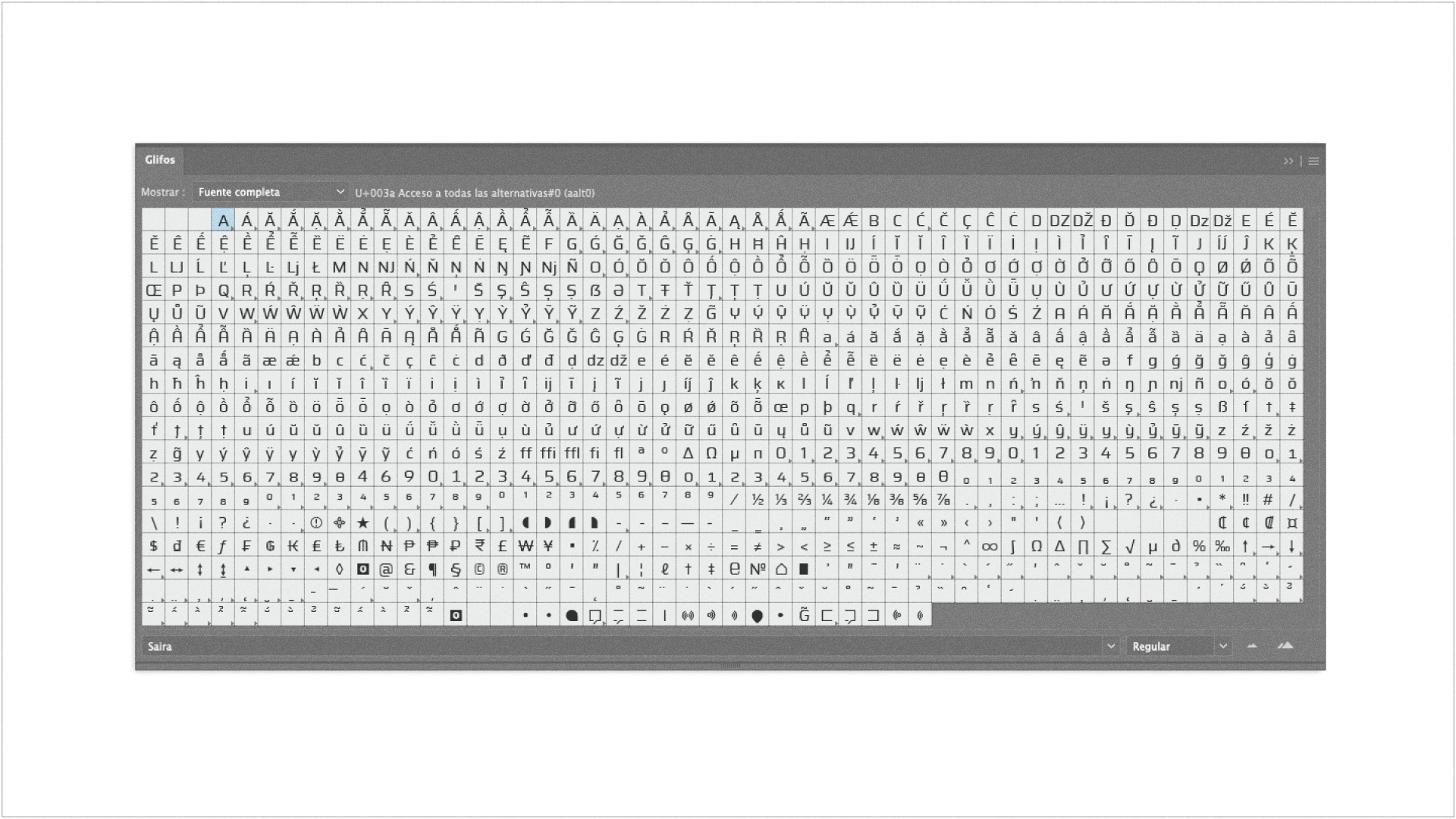
Los signos alfabéticos que componen la familia tipográfica son las letras mayúsculas, mayúsculas acentuadas, minúsculas, minúsculas acentuadas y ligaduras mayúsculas y minúsculas. Los signos no alfabéticos son los números, los signos de puntuación y los signos comerciales.
— Conceptos fundamentales, Open Educational Resources for Typography (OERT)
Es interesante saber que cada familia tipográfica ha sido diseñada signo-por-signo con la preocupación de un artesano, asistido, claro, por una plataforma de diseño de tipografías. Aún así no deja de ser un trabajo minucioso, donde los detalles cuentan mucho. Y más interesante aún que cada cambio que podemos observar en la tipografía, como por ejemplo cuando le ponemos negrita, o en itálica, en una combinación de ambas, los caracteres que vemos, más pesados o inclinados, no se están transformando automáticamente, se están utilizando los caracteres de una familia tipográfica diseñada especialmente para tal fin. Esto nos da pie al siguiente tema.
La elección de la familia tipográfica
La tipografía, por su anatomía y origen, carga con ciertos valores y atributos que aportan un rasgo fundamental a la identidad de nuestro proyecto. La tipografía organiza, construye y comunica. Es la voz de nuestro proyecto. Tomarse el tiempo necesario para elegir la familia adecuada es fundamental para crear valor en nuestra propuesta de diseño.
Sobre la importancia de esta elección, reflexiona el equipo de diseño de Windows 11 al momento de elegir la familia tipográfica default del OS:
Default fonts are perhaps most notable in the absence of the impression they make. We seldom give them much thought, and therein lies their greatest gift. When a font blends into the background of a user experience, people can jump right into the creative process and stay grounded in their thoughts rather than thinking about the form those thoughts take.
Still, while default fonts may not have the same flair as some of their more eye-catching cousins (we’re looking at you, Bauhaus 93 and Showcard Gothic), they communicate a distinct personality in their own quiet way — a personality that by extension becomes our personality as well. A default font is often the first impression we make; it’s the visual identity we present to other people via our resumes, documents, or emails.
– Beyond Calibri: Finding Microsoft’s Next Default Font, Si Daniels, Microsoft Design
Las variables tipográficas y la barra brava de font-weight, font-style, font-stretch

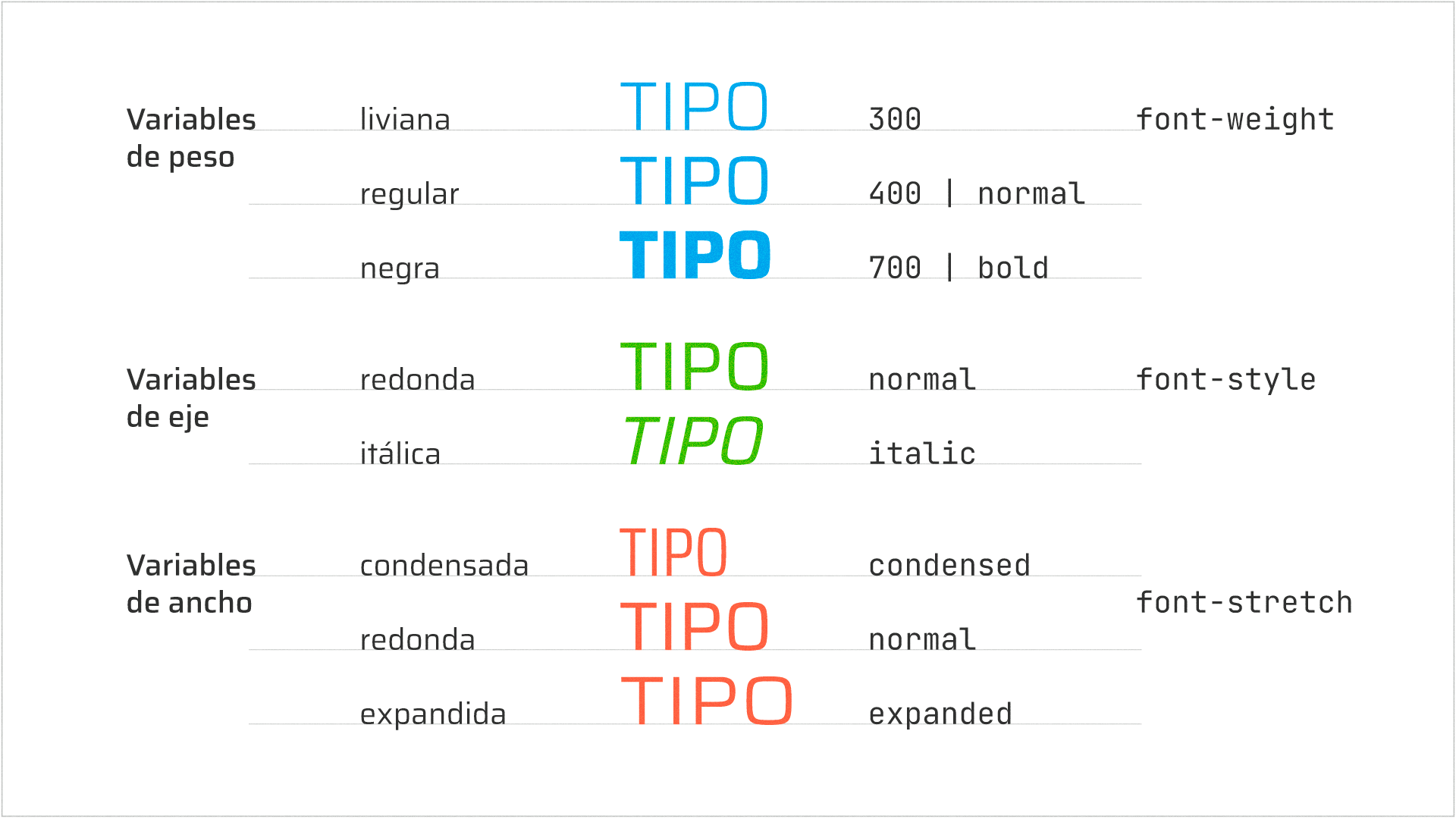
Las variables tipográficas constituyen alfabetos alternativos dentro de una misma familia, ya que mantienen el parentesco estructural y estilístico. Estas variables permiten resolver problemas de jerarquías y niveles de lectura dentro de un texto, al generar diferentes ritmos o pesos dentro de un mismo sistema de signos.
En principio, las variables afectan a la letra en tres ejes básicos:
· En el peso (liviana o ‘light’, normal o ‘regular’, negra o ‘bold’, etc.).
· En el eje de construcción (redonda, regular o ‘roman’ e itálica, ‘bastardilla’ o ‘italic’).
· En el ancho (condensada o ‘condensed’, redonda o ‘regular’ y expandida o ‘extended’).
— Conceptos fundamentales, Open Educational Resources for Typography (OERT)
En CSS estamos acostumbrados a que si necesitamos que un texto sea más pesado, simplemente tocamos el font-weight:500. Si necesitamos una itálica, simplemente se llama a font-style:italic. Algunos aventurados habrán usado font-stretch para activar las variables condensadas y expandidas. CSS está equipado para poder entregar la familia tipográfica indicada según los valores que tengan esas variables trabajando en conjunto con el atributo font-face, siempre y cuando se tenga disponible esa familia.
Atenti acá: hay un problema que experimento en el trabajo y es que al momento de importar las fuentes ya en el CSS no se tiene en cuenta que, para poder mostrar una tipografía con cierto font-weight o font-style, es necesario haber importado esa familia. Esto aplica para todas las permutaciones posibles de peso, eje y ancho. Es por eso que Saira, por ejemplo, y excluyendo sus variables condensadas y expandidas, tiene 18 variables!
En estos casos, donde la familia no está disponible, lo que hace CSS es buscar la próxima familia en la cascada de font-family. De no haber ninguna definida, se elegirá una de sistema en la respectiva variable que se necesita o la más cercana que esté disponible… Este error suele pasarse por alto en especial en textos chicos y detectado por los diseñadores en las etapas de revisión.
Es divertido escuchar el desafío que resultan estas cuestiones de la mano de un tipógrafo de Figma al momento de desarrollar software.
I Pressed ⌘B. You Wouldn't Believe What Happened Next
– Marcin Wichary, Figma (Config)
Qué variables usar y cuándo son decisiones de diseño, porque familia y variable tiene usos específicos de lectura y propuestas gráficas diferentes. Las variables más pesadas como Extrabold o Black, Condensadas o Expandidas, son especialmente útiles para grandes titulares, y quizás no se necesiten sus variables itálicas. Por otro lado, cuando se elige una tipografía para textos o párrafos de lectura, es imprescindible contar con las variables itálica y negra, que son estándares de la escritura de textos. Hay lugares comunes, pero no una receta general, porque en estas decisiones tipográficas se juega la identidad editorial del proyecto de diseño.
A un mismo font-size, distintas alturas

Ahora bien, font-size va a definir qué tan alto es el bloque tipográfico, pero cada familia tipográfica define sus alturas internas en relación a la línea de base. Esto es clave para entender porqué visualmente no es lo mismo 16px en Saira que 16px en EB Garamond: Saira tiene caracteres más altos y grandes, el conjunto de sus relaciones espaciales serán distintos, su color tipográfico será otro... Es por esto que nunca será óptimo administrar tamaños sin tener en cuenta a la/s familia/s tipográfica/s.
Como curiosidad, CSS tiene el atributo font-size-adjust, diseñado para suplementar esta diferencia de alturas entre familias ante casos específicos como puede ser que el código no pueda cargar al usuario la familia tipográfica elegida. Entonces, el sistema tiene que elegir una:
In situations where font fallback occurs, fallback fonts may not share the same aspect value as the desired font family and will thus appear less readable. The ‘font-size-adjust’ property is a way to preserve the readability of text when font fallback occurs. It does this by adjusting the font-size so that the x-height is the same regardless of the font used.
Mismo font-size, distintas anchuras, diferente rendimiento

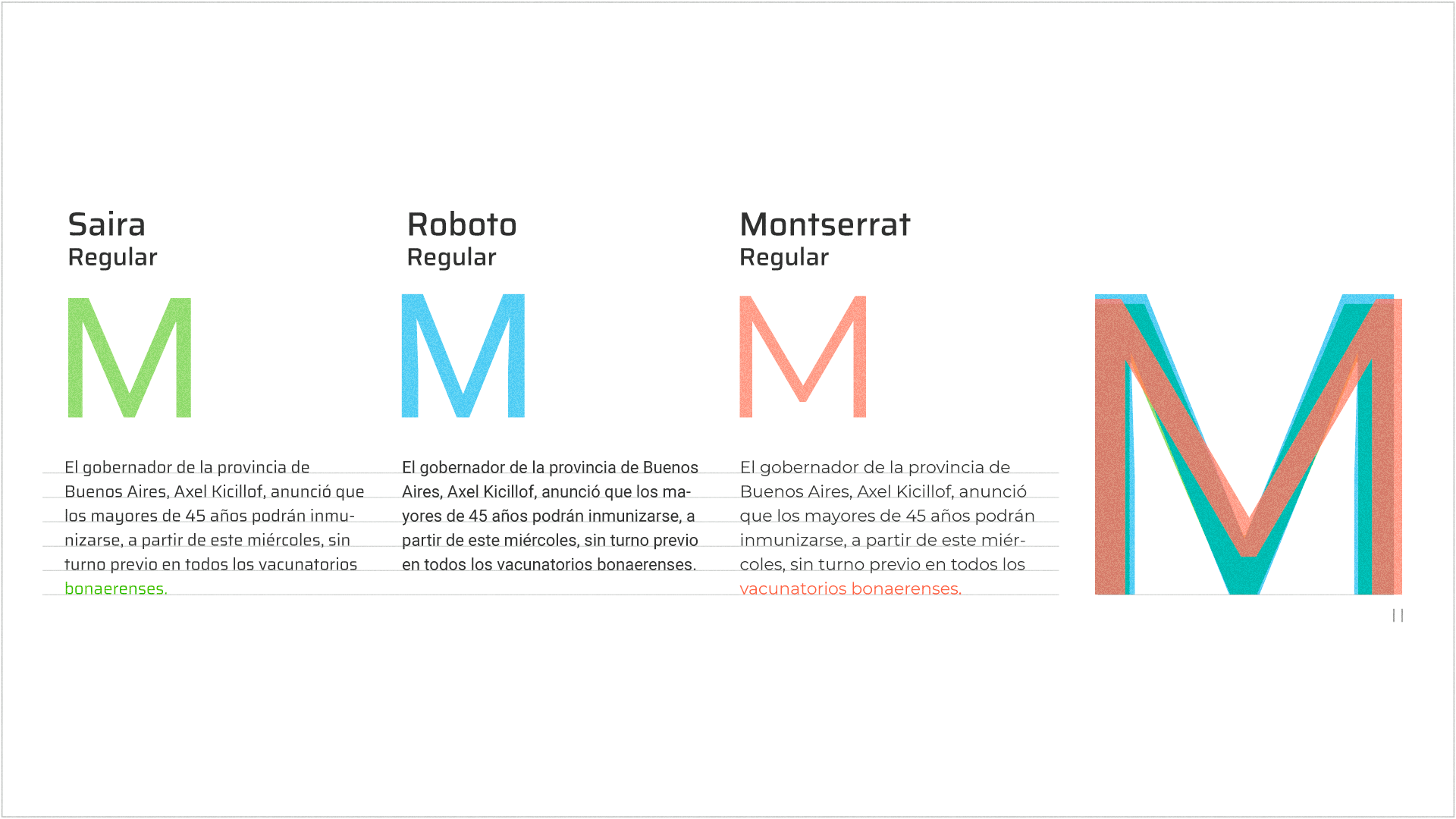
El ancho es algo completamente variable: depende del diseño de cada familia. Es otra de las características que se tiene que tener en cuenta. Son diversas las razones por las que nos puede interesar una familia más ancha o angosta, una de ellas es el rendimiento. Esta característica indica la cantidad de caracteres que entran en una línea de texto. Cuanto más ancha la familia y sus caracteres, menos rendimiento ofrece. Esto puede verificarse en la comparación que propone la imagen. Estas 3 familias tienen anchos distintos.
Aplicaciones web, sitios mobile first o apps mobile aprovechan familias con buen rendimiento para mostrar más información en superficies pequeñas como es un celular, un menú de herramientas o un menú de navegación superior.
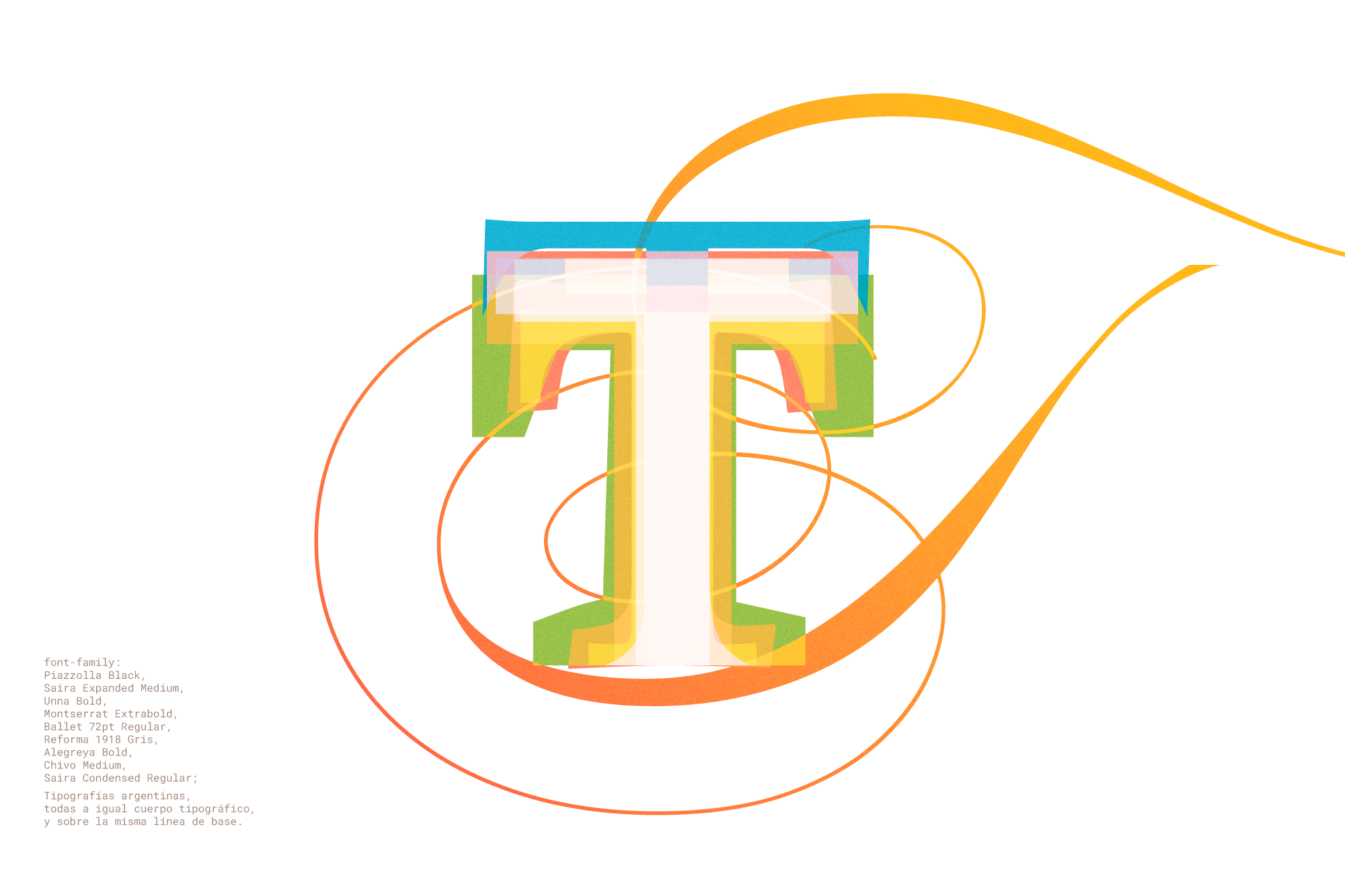
Les invito a mirar nuevamente la imagen de portada y observar el encuentro de 9 tipografías argentinas muy diferentes en estilo y variable tipográfica, pero todas en el mismo cuerpo tipográfico y sobre la misma línea de base ✨
§
Aquí concluimos el primer recorrido de esta serie donde analizamos la anatomía del atributo font-size, tan común como misterioso. En la próxima edición nos adentraremos en la interlínea, quizás más conocida como line-height.
Me acompañaron en la edición y publicación Gabriela Paula Iztueta y Sergio Minutoli, del Grupo de Gestión Gráfica de 10Pines; Sebastián Poelstra, mi profe de Tipografía 2 en FADU; y Cristian Boccia y el resto del grupo de gestión del Blog.

