Conociendo sobre contexto marcario, estilo y calidad en el universo de logos Open Source
¿Qué tienen de parecidos los logos de los proyectos Open Source más conocidos? ¿Por dónde empezarías si tuvieras que diseñar uno?

¿Qué tienen de parecidos los logos de los proyectos Open Source más conocidos? ¿Por dónde empezarías si tuvieras que diseñar uno? Hace poco, transité ese camino. Voy a compartirte el proceso que seguí y algunos hallazgos gráficos que encontré.
Soy Emmanuel Schönfeld, Diseñador Gráfico y Consultor UX en 10Pines.
Antes que nada dejame darte algo de contexto:
Este mes se formó un nuevo grupo de gestión que busca fomentar el desarrollo de proyectos Open Source en los que participen integrantes de 10Pines. En ese contexto, acompañé al equipo explorando este universo gráfico para entender cómo le convendría a una nueva marca identificarse gráficamente. ¿Cómo suelen ser las marcas de los proyectos Open Source? ¿Hay ciertas decisiones gráficas que nos convenga tomar por sobre otras?
Vayamos por pasos…
Paso #1 Conocer a los vecinos
¿Qué hacer para empezar a diseñar un logo? Mi primer paso es, como cuando estoy buscando un lugar para mudarme, conocer mi nuevo barrio, caminarlo: ver cómo son las casas, avenidas y negocios. Siempre hay lugares conocidos, que se destacan, quizás por el tiempo que llevan allí, como el instalado bar notable GNU o Rails; o las recién abiertas cervecerías que prometen ser modernas como React y Node JS; o una gran cadena como Google Open Source.
En diseño, hacer esto suele llamarse Identificación de referentes. Podemos ser más específicos respecto a lo que es diseño de marcas y hablar de Identificación del contexto marcario. Se trata de conocer las marcas ya existentes en el sector para el que vamos a diseñar. Tenerlas identificadas nos permite, entre otras cosas, detectar decisiones gráficas que predominan en el sector.
Pero el barrio es grande y el tiempo para recorrerlo suele ser limitado. Por eso hay que definir el alcance del recorrido. Como constante, siempre nos va a interesar:
- Los logos de las empresas/proyectos/iniciativas cercanas o con características similares al proyecto para el que estamos diseñando.
- Los logos de los líderes del sector, que son los que están más instalados y suelen marcar tendencias gráficas y también, los que suelen tener logos de mejor calidad, logos “a prueba de todo”. Pueden sumarse más categorías o subcategorías de ser necesarias.
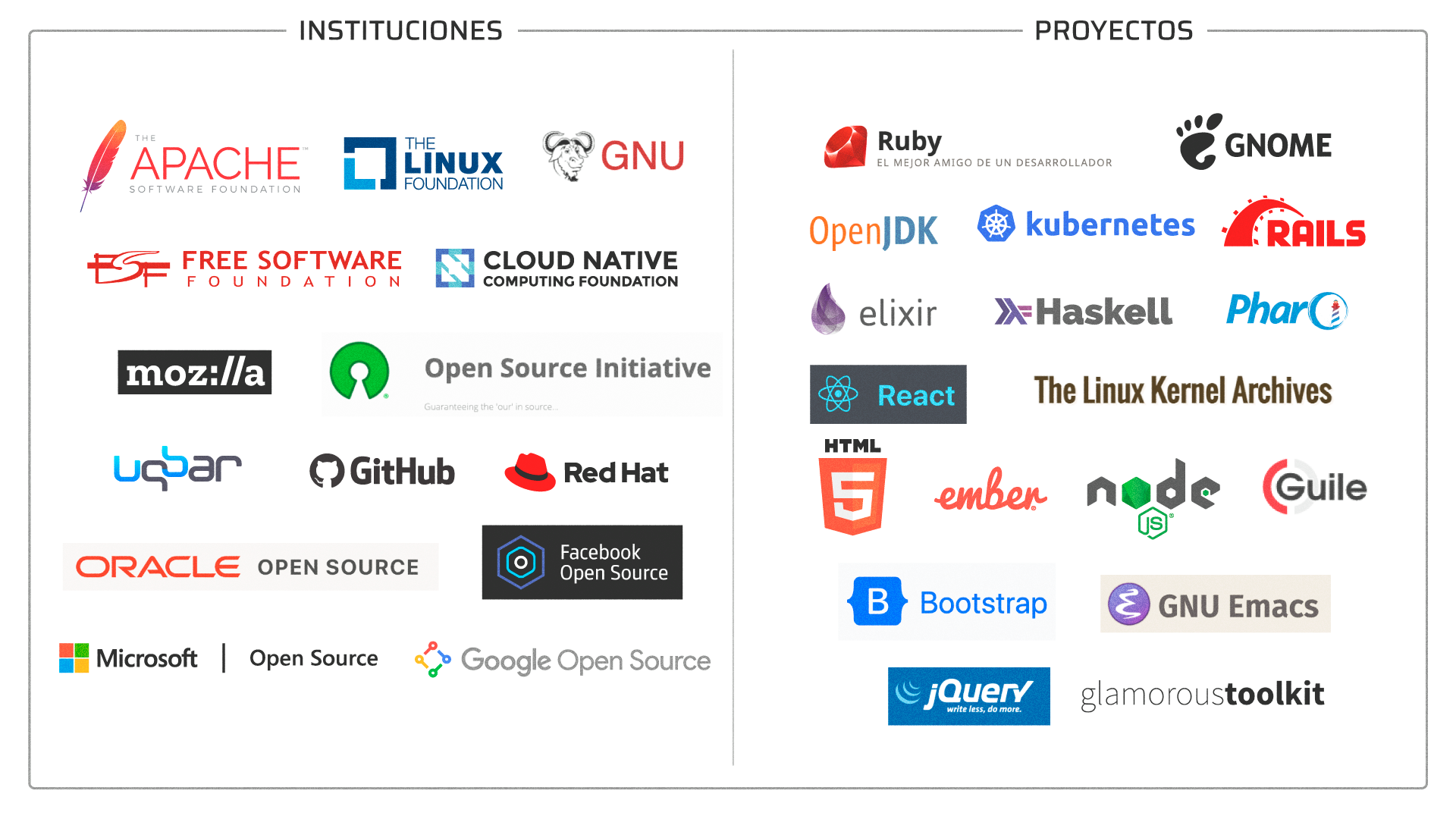
Determinar este contexto marcario se hace junto al equipo para el cual vamos a diseñar. Sobre todo, no pueden faltar los líderes de proyecto y socios clave que son quienes tienen más presente la visión estratégica y conocen a los aliados y competidores. La identificación de las iniciativas cercanas puede realizarse teniendo en cuenta aspectos diversos. En nuestro caso particular, el mapa del barrio quedó así:

Paso #2: conocer sus estilos
¡Se armó una reunión de vecinos! Ahora con el contexto marcario identificado y reunido, podemos realizar análisis sobre el conjunto. Vamos a aprovechar la presentación en diagrama para comparar y descubrir patrones gráficos.
Identificar es básicamente inscribir en un género y discriminar un individuo; por lo tanto, resulta indispensable detectar, en el universo de signos identificadores del sector respectivo, aquellos paradigmas estilísticos pertinentes a la organización/proyecto para el que estamos diseñando. Antes de programar una intervención de diseño, se han de conocer los modelos, tendencias y calidades gráficas en el sector para estimar en qué línea o líneas estilísticas generales convendrá inscribir los futuros signos [...]
— Norberto Chavez y Raúl Belluccia, libro La Marca Corporativa (2015).
A continuación voy a presentarles características gráficas básicas que pueden usarse para identificar estas tendencias.
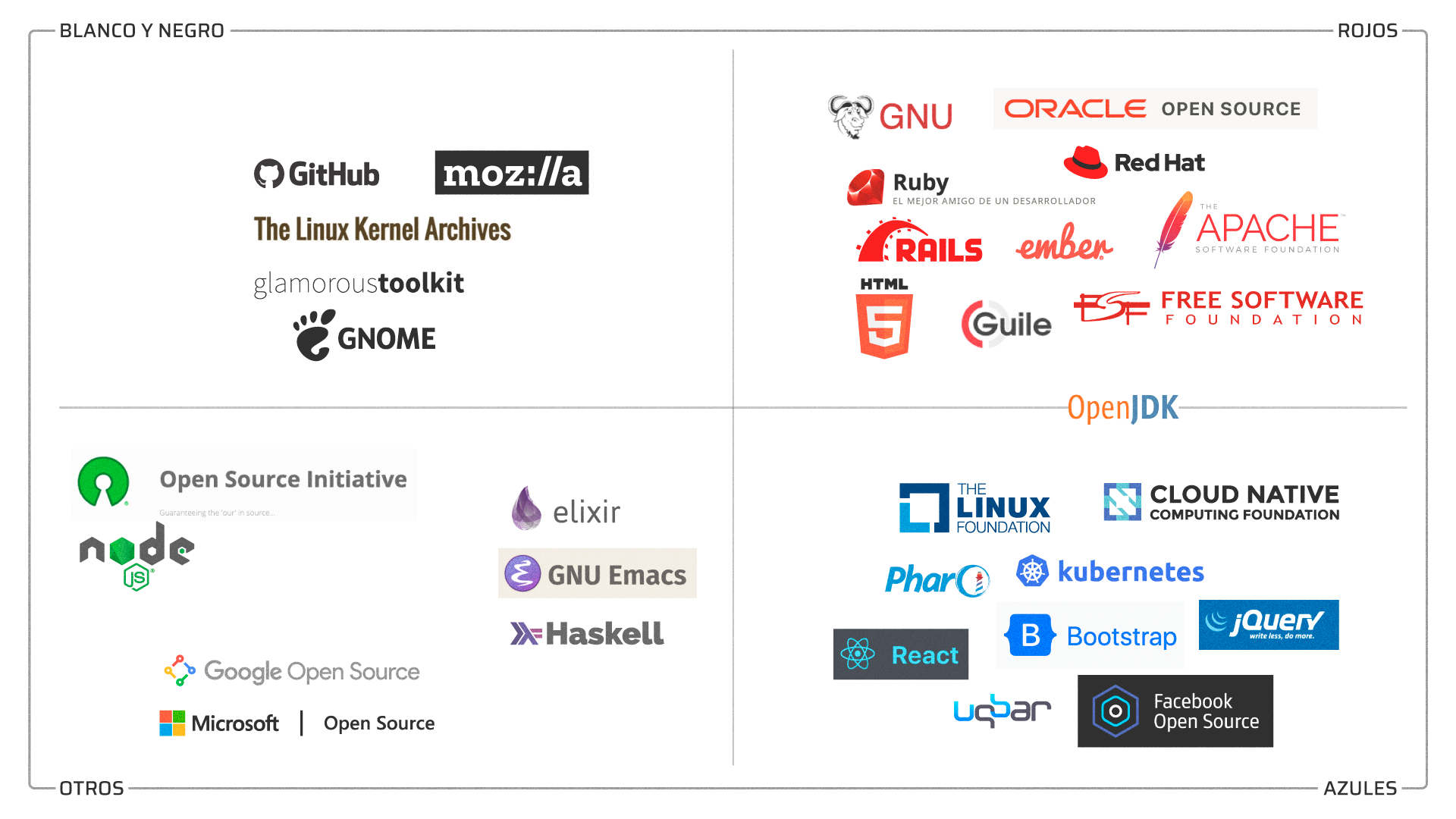
Color

Me gusta empezar por las decisiones de color. Los colores elegidos para los logos suelen convertirse en “los colores de la marca”. Es interesante ver cómo predomina el uso del rojo y el azul frente a los demás colores (incluyendo el blanco y el negro). Poder sacar estas conclusiones, por más obvias que parezcan a la vista del diagrama, es un paso muy importante. Nos permite formular una pregunta de estrategia gráfica: al momento de elegir el color para la marca que estamos por diseñar ¿Qué tendencia conviene acompañar y cuál no conviene?
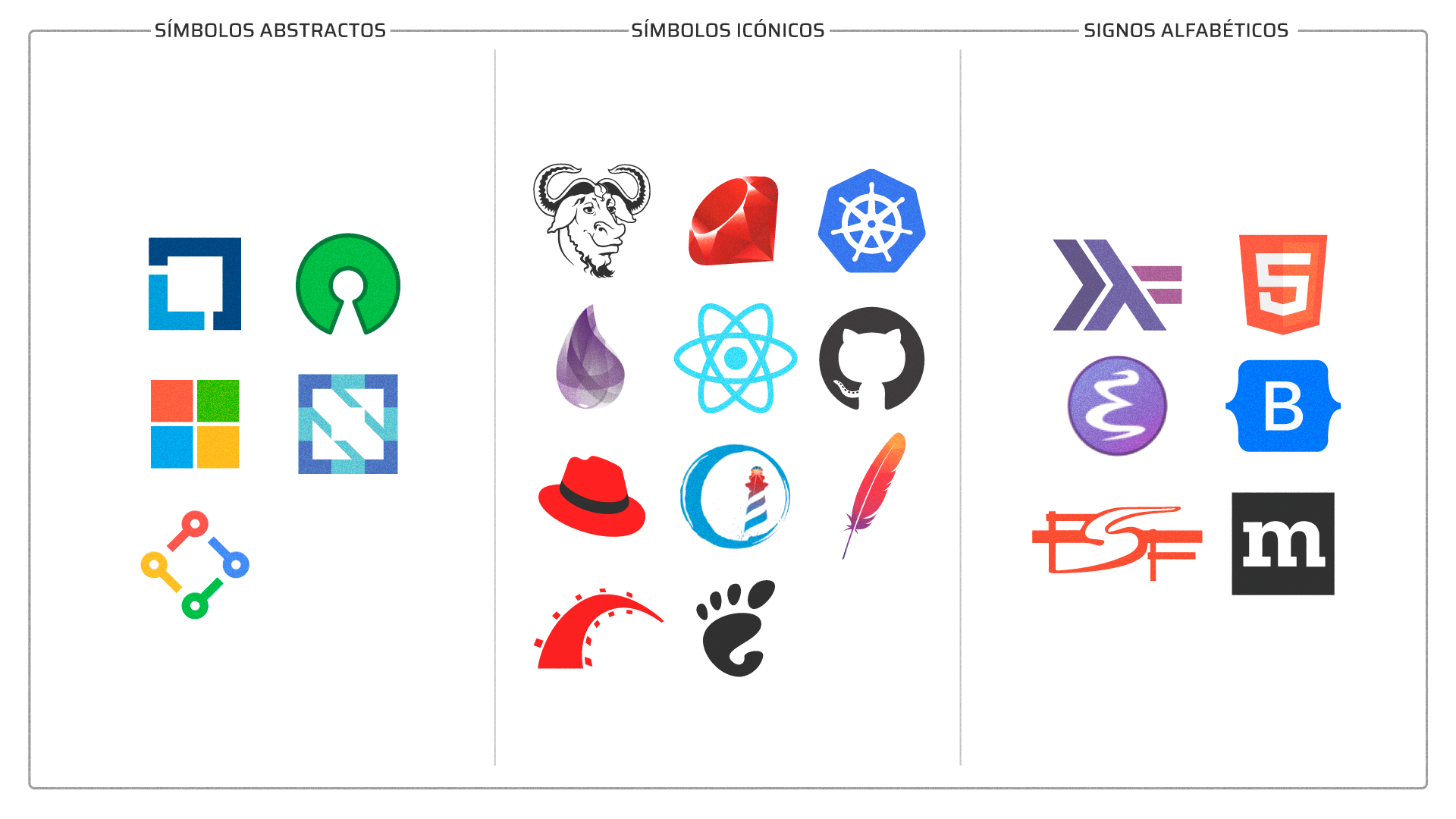
Símbolo

Los símbolos, a pesar de su gran diversidad, presentan un esquema clasificatorio [...] estructurable en torno a 3 conceptos:
- Símbolos icónicos: el símbolo es diseñado con una imágen que representa algún referente reconocible del mundo real o imaginario, tanto por su semejanza formal evidente -por ejemplo el dibujo de un caballo-, como por su fuerte codificación -el zig zag convencionalizado como “rayo” y que casi no guarda semejanza formal con los rayos reales pero reconocemos perfectamente.
- Símbolos abstractos: son formas que no representan objetos o conceptos conocidos. A través de sus características formales y cromáticas pueden connotar o evocar algún tipo de sensación.
- Símbolos alfabéticos: están constituidos por aquellos que utilizan las iniciales del nombre o cualquier otra letra como motivo central sin confundirse con el logotipo.
— Norberto Chavez y Raúl Belluccia, libro La Marca Corporativa (2015).
Es interesante ver que la mayoría de marcas eligen la iconicidad y, por otro lado, es interesante observar cómo las instituciones grandes eligen la abstracción.
Nos volvemos a formular la pregunta de estrategia gráfica: si mi logo lleva símbolo, ¿Qué tendencia me conviene acompañar y cual no me conviene? ¿Qué ganaría participando de cada clasificación junto a los vecinos que allí habrá?
Tipografía
La tipografía está presente en toda marca, porque es el elemento con el que se presenta visualmente el identificador fundamental: el nombre. Por eso siempre hay que tomar decisiones de tipografía. Les presento algunos análisis básicos:
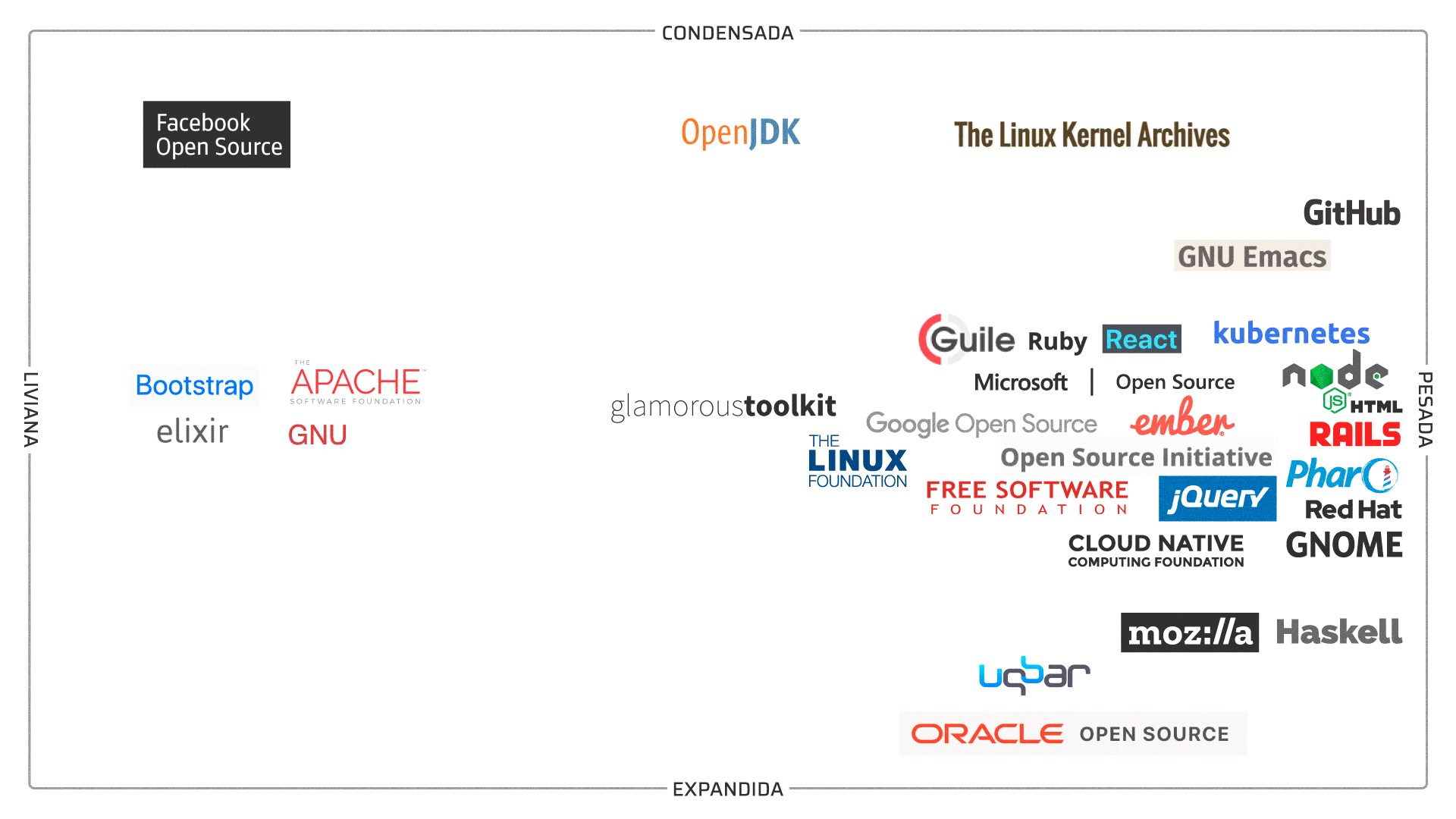
Variable tipográfica

Las variables tipográficas son opciones que nos ofrece una misma familia para responder a las diferentes necesidades de la comunicación visual. Las utilizamos, entre otras cosas, para establecer distintos niveles de jerarquización dentro de un texto, para alterar el color, para cambiar el ritmo, etc.
— Variables tipográficas, Open Educational Resources for Typography (OERT)
Existen 4 variables principales: la inclinación, el peso, el ancho y las versalitas. Para este análisis inicial elegí el peso (de pesadas a livianas) y el ancho (de condensadas a expandidas). Pero, por ejemplo Pharo y Ember utilizan una variable inclinada, este podría ser otro vector de análisis de ser útil.
De cara al análisis, podemos observar una tendencia a la utilización de variables pesadas, y poco uso de las variables condensadas o expandidas.
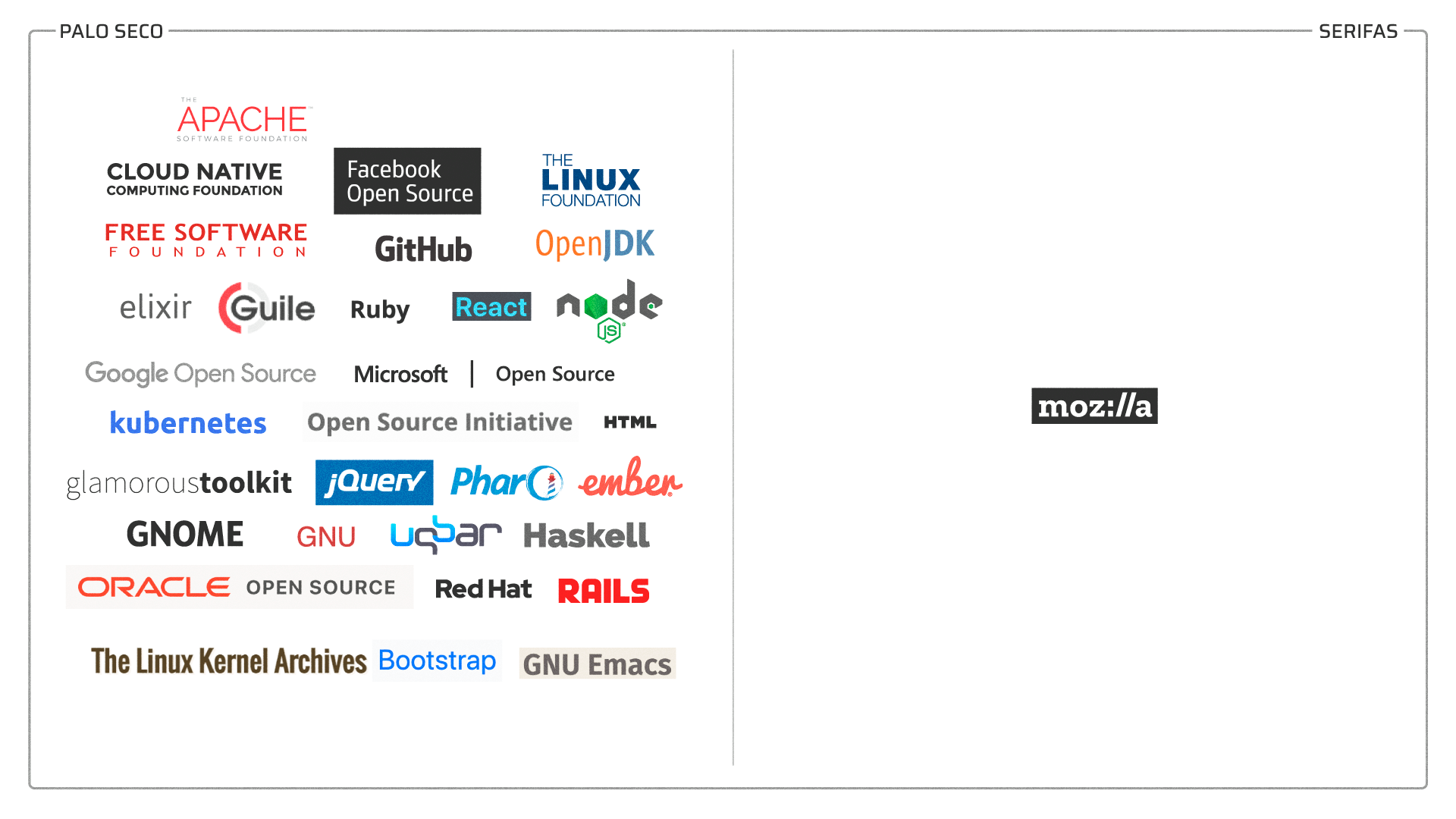
¿Palo seco o serifas?

Este vector de comparación nos permite dar un primer paso en la categorización de las familias tipográficas elegidas. Si la tipografía utilizada es de palo seco, esta decisión nos dará la pauta de que la familia elegida se encuentra entre Geométrica, Humanística y Grotesca. De ser una tipografía con serifas, nos daría la pauta de que es una Egipcia o una Romana. Conocé más con El clasificador, de OERT.
Es interesante ver la (casi) absoluta tendencia en este sector a elegir tipografías de palo seco. ¿A qué se debe? En web, apps y dispositivos electrónicos se suele utilizar las de palo seco porque optimiza la legibilidad ante la baja densidad de píxeles que suelen tener las pantallas, el clásico 72ppi. Las bajas densidades no son aptas para visualizar correctamente los remates. Esto ya deja de ser un problema en los dispositivos móviles populares que vienen equipados con mayor densidad de píxeles.
Entonces, la elección predominante es de palo seco. Esto produce cierto estilo y no produce otros. Lo que nos lleva de nuevo a una pregunta estratégica: ¿Hay alguna ventaja en separarse de la tendencia? ¿Qué vió Mozilla que los llevó a tomar esa decisión?
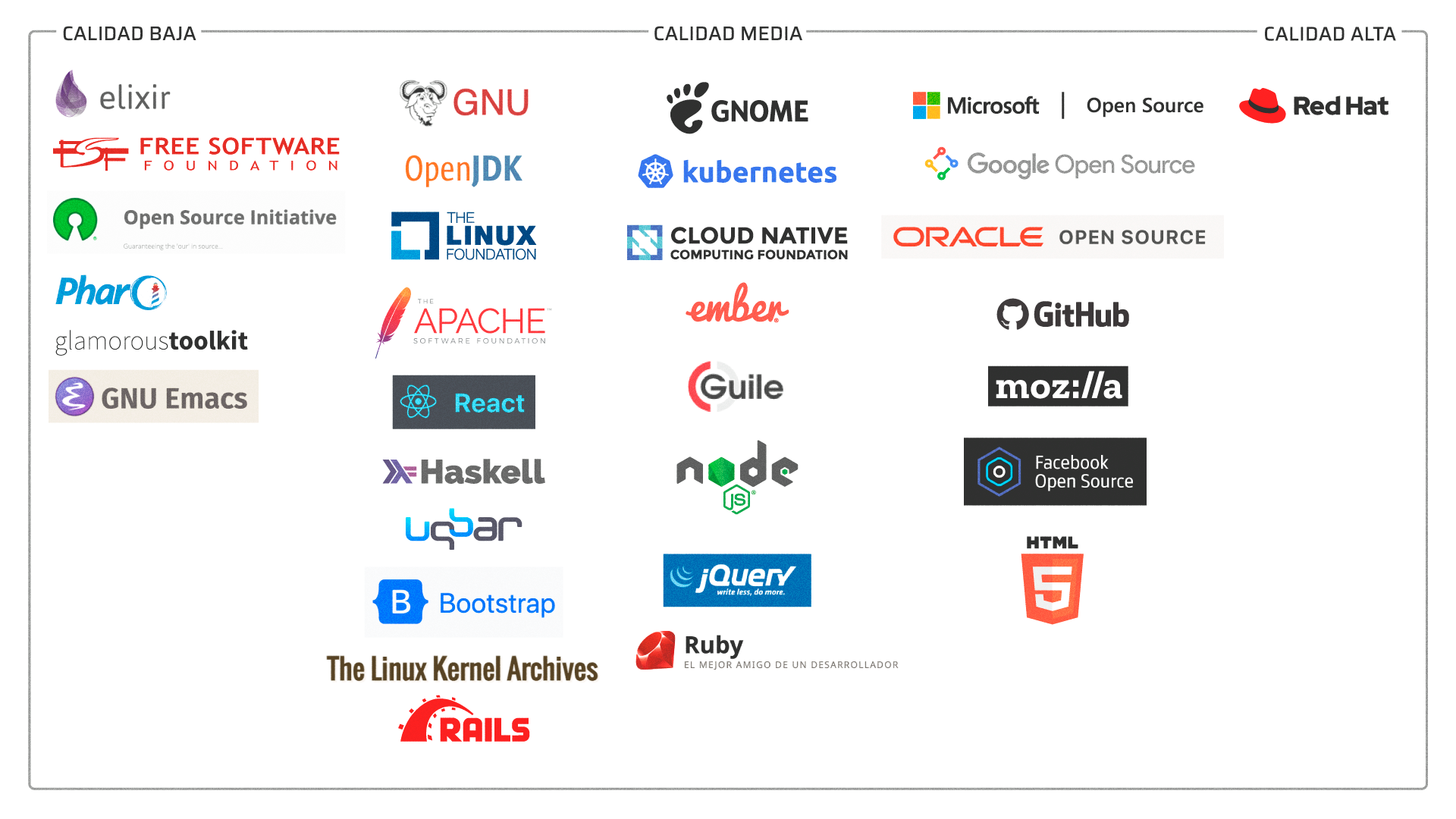
Paso #3: identificar a los mejores
Llegamos al último trayecto de este recorrido. Identificar a los logos de mayor calidad en el contexto marcario es un aspecto también de estrategia gráfica, y muy útil para poder aprender de los mejores. Tenerlos identificados nos permite ver qué recursos gráficos son los más óptimos para utilizar dentro del estilo del sector. Son una excelente referencia al momento de confeccionar nuestro logo. Pero.. ¿Cómo reconocer cuales son de mejor calidad? ¿A qué nos referimos con calidad?
Se trata de la calidad de la gráfica involucrada en la creación del signo.

Luciano Cassisi explica qué es y cómo distinguir la buena calidad gráfica de la mala. ¿Qué hay que hacer para desarrollar esa capacidad? Una inquietud muy frecuente entre los estudiantes y principiantes dedicados al diseño de comunicaciones visuales; y que es una de las bases fundamentales para lograr un buen desempeño profesional.
Desarrollar una cultura gráfica, cultivar la gráfica, es la clave para poder evaluar la calidad gráfica.
– (YouTube) CALIDAD GRÁFICA - Cómo reconocerla en diseño gráfico. Foroalfa
Y poder dibujar un logo de alta calidad no solo se trata de un producto resultando de un diseñador ‘detallista’: hacerlo produce comunicación, la calidad es un aspecto que el público percibe. Éste aspecto entonces, teniendo en cuenta que el logo será muy probablemente el objeto gráfico qué más se va a reproducir en la historia de la organización a lo largo del tiempo, porque básicamente firmará casi todas las comunicaciones de la organización, la convierte en un aspecto estratégico:
Asúmanlo o no sus agentes directos, la gráfica corporativa forma parte importante de la cultura gráfica contemporánea, y esa realidad la dota de capacidades no despreciables para la valoración de la organización en su dimensión estratégica. La calidad cultural de la gráfica institucional opera como unos de los indicadores más alusivos de la calidad de la organización que la posee.
— Norberto Chavez y Raúl Belluccia, libro La Marca Corporativa (2015).
§
Acá concluimos este primer recorrido donde conocimos cómo caminar el barrio y armar el contexto marcario, y analizamos los parámetros de estilo y calidad gráfica de las marcas. Estas informaciones nos permiten entender el sector donde vamos a inscribir el signo gráfico que estamos por diseñar, y tomar decisiones informadas sobre si estamos transgrediendo o acompañando las tendencias particulares del sector.
Me acompañaron en la edición y publicación compañerxs de 10Pines: Gabriela Paula Iztueta y Sergio Minutoli, del grupo de gestión gráfica; Lucas Traverso desarrollador de proyectos Open Source; Cristian Boccia y el resto del grupo de gestión del blog.

