Croquet
Croquet.io es una tecnología de sincronización de eventos, ideada para crear software colaborativo y en tiempo real. Actualmente el proyecto se enfoca en una librería de javascript (que se lanzó en septiembre de 2021). Pero previamente hubo versiones en Smalltalk.

Croquet.io es una tecnología de sincronización de eventos, ideada para crear software colaborativo y en tiempo real. Actualmente el proyecto se enfoca en una librería de javascript (que se lanzó en septiembre de 2021). Pero previamente hubo versiones en Smalltalk.
Lo vengo investigando desde que Alan Kay nos dijo, en una ronda de Q&A tras su charla en nerdearla, que Croquet era una tecnología a la que le ponía fichas. Y bueno, con esa curiosidad es que me puse a investigar. Y de hecho, hay un slack de Croquet para desarrolladores donde otra gente ha llegado también por comentarios de Alan.
En los últimos 15 días, aprovechando las vacaciones de la facu, hice 2 apps para ganar experiencia. Una de ellas es un juego (snakes 3D); la otra, una app para pedir la palabra en reuniones, similar a lo que tienen Zoom o Meet pero con vitaminas.
Valor diferencial
Lo primero a pensar es en qué se diferencia Croquet de librerías como socket.io, pusher o pubnub. O incluso de motores de juegos multiplayer como photon o improbable.io. En principio, en que Croquet es serverless. Codeas 100% frontend, como si escribieras una app para un solo usuario. En realidad existe un backend, que provee Croquet en la nube, pero que es realmente dummy, casi un proxy/intermediario entre los diferentes clientes conectados.
Otra diferencia es que no se trata solo de una librería de publish/subscribe. Croquet también le provee el estado actual a los clientes que se conectan a una sesión ya iniciada, para que partan desde el mismo lugar en que está el resto.
Además, Croquet es determinista en sus cálculos. Si haces un Math.random en un cliente, vas a obtener el mismo resultado que en los demás clientes. Esto permite que la computación de cálculos se delegue en los clientes y no en un servidor central.
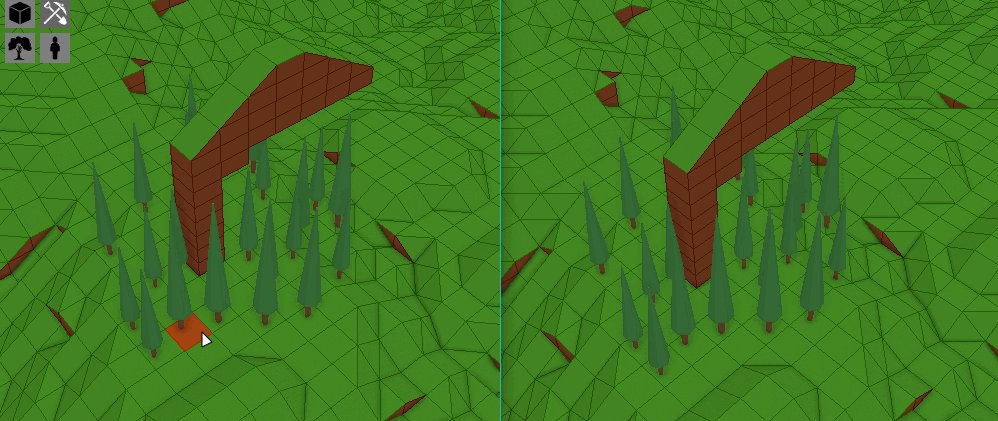
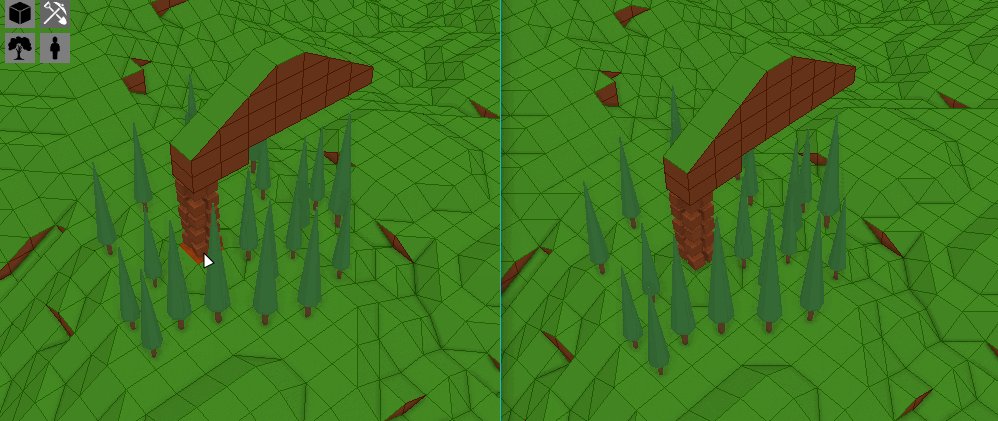
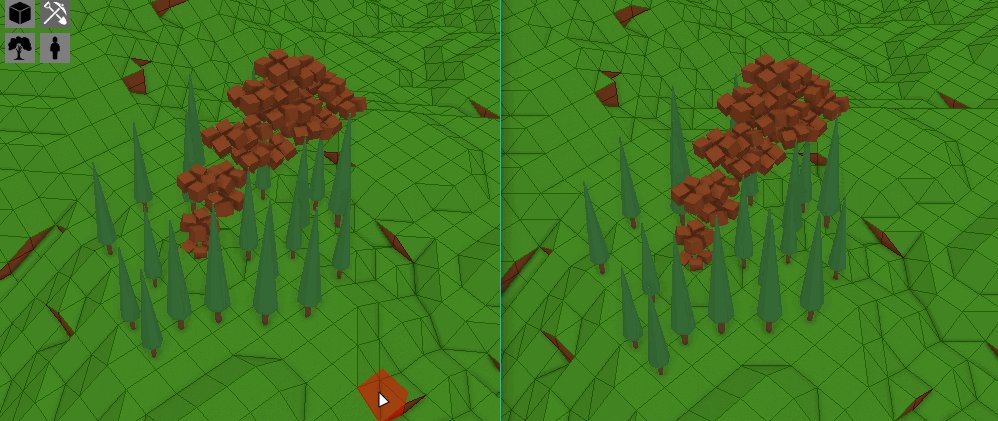
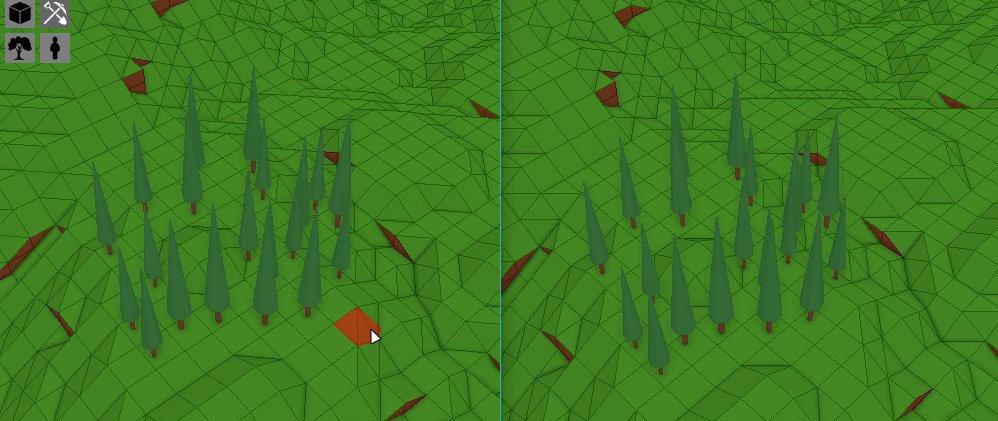
Un ejemplo de esto último y de sus ventajas se ve en la imagen. Es un juego del estilo de Minecraft, donde basta enviar en evento click desde una computadora para que la animación se desencadene de manera idéntica en todos los clientes. Lo cual es muy liviano en cuanto a tráfico de red.

El tiempo también es determinista. Todos los eventos tienen un timestamp, calculado desde el inicio de una sesión, y que no está relacionado al tiempo de la computadora cliente sino a un tick que llega desde la nube de croquet (desde ese pseudo backend que antes nombramos).
Se puede leer más a fondo sobre el diferencial de Croquet en este posteo de David Smith, principal impulsor del proyecto:
https://davidasmith.medium.com/collaborative-ar-comparing-approaches-e0d57b542a13
Aplicaciones
Aunque no es la solución única e ideal para cualquier tipo de software colaborativo, porque por ejemplo no cubre escenarios como el “modo offline”, en principio es posible hacer una amplia gama de aplicaciones con Croquet. Juegos como kahoot o arcade, software colaborativo como miro, mural, mentimeter, pero también se apunta a aplicaciones de realidad virtual y aumentada.
De hecho, las primeras demos de Croquet con Smalltalk, de hace ya más de 10 años, eran entornos de realidad virtual. Se puede ver las demos de Alan Kay y David Smith transportándose a otros mundos a través de portales, como en Sword Art Online.
La nueva versión de Croquet está desacoplada de la parte visual. Solo se ocupa de sincronizar eventos y estado, así que es posible usar cualquier librería de frontend para las vistas, por ejemplo React o A-frame.
Hay varios ejemplos de aplicaciones simples. Por ejemplo, para ver un video entre muchas personas y que cualquiera pueda poner pausa o avanzar.
https://www.youtube.com/watch?v=Fm_ZioLNgKo&t=1s
También existe este proyecto en la linea de miro/mural, a modo de prueba de concepto de software colaborativo, y que a diferencia de los anteriores incluye videoconferencia, y features como la de ver videos con control descentralizado: https://croquet.io/greenlight/
Es que el énfasis está puesto en la colaboración y el control descentralizado. Alan, siguiendo la línea de Douglas Engelbart, siempre concibió el software como una experiencia de conectividad. Todos los años de software centrado en un solo usuario, aún en la era de internet, sería para él como algo al margen de la historia de la computación, algo que podría haber sido distinto desde hace décadas.
Además el enfoque siempre lo tuvieron en que el software se use para aumentar la capacidad de aprendizaje. Y esto es cierto en relación al aprendizaje asistido de los más jóvenes, como a los ambientes de simulación científica.
La clave de todos los grandes problemas del mundo es que hay que abordarlos de forma colectiva. Si no nos hacemos colectivamente más inteligentes, estamos condenados.
–Doug Engelbart
Doy algunos ejemplos de colaboración y aprendizaje aumentado por la tecnología recurriendo a Mozilla Hubs (que no usa Croquet de fondo), y en particular a una clase sobre el Covid que dio la Universidad Católica de Murcia usando la tecnología VR de Hubs (click en los links para verlos).

Vean también lo que está haciendo Geogebra para facilitar el aprendizaje de matemáticas con realidad aumentada para darse una idea de que colaboraciones pueden darse en el aula o en el laboratorio. Y este otro proyecto (aún single user) que muestra box modelling al aire libre.
Aun así, la descentralización de control no significa que todos vean lo mismo. Lo que se comparte es el estado, pero lo que cada usuario ve puede ser diferente.
Además, por ejemplo en el juego que hice durante el fin de semana hay eventos como el celebrar comer una manzana que solo tiene que verlo un usuario, el que comió la manzana, mientras que hay otros eventos que tiene que ver todo el mundo.

En fin, voy a estar escribiendo sobre manejo de estado local y sincronizado en próximos posteos. Así como explicando la arquitectura de Croquet y su protocolo de comunicación (TeaTime). Y mostrando ejemplos de código.
¿Te interesa saber más sobre herramientas de programación?
Tenemos estos posts que te pueden interesar:
https://blog.10pines.com/2021/04/26/escribi-tus-scripts-ejecutables-en-cualquier-lenguaje/
https://blog.10pines.com/2021/10/15/contando-colaboraciones-en-cuis-smalltalk/
También tenemos un sitio de cultura que te recomendamos ampliamente para conocernos más:
Si tenés más dudas, escribinos por cualquiera de nuestras redes sociales. A veces tardamos en responder (por todo eso que tenemos muchas responsabilidades en el día a día) pero eventualmente lo hacemos.
