Caso de diseño: ilustrando un libro sobre metodologías ágiles
¿Qué son las metodologías ágiles y qué recursos gráficos eligen para comunicar sus conocimientos? ¿Cómo es escribir y diseñar un libro desde una empresa horizontal? Te voy a contar el camino que recorrimos con Gabriela Iztueta para ilustrar el primer libro escrito desde 10Pines.

¿Qué son las metodologías ágiles y qué recursos gráficos eligen para comunicar sus conocimientos? ¿Cómo es escribir y diseñar un libro desde una empresa horizontal? Te voy a contar el camino que recorrimos con Gabriela Iztueta para ilustrar el primer libro escrito desde 10Pines.
¿Qué son las metodologías ágiles?
Las metodologías ágiles nacieron a finales de los 90 's como respuesta a las metodologías secuenciales y pesadas usadas en ese entonces. Pusieron el foco en las personas y el software. Buscaron formar equipos interdisciplinarios que incluyeran roles de negocios y técnicos, acortar los ciclos de feedback a partir del desarrollo de pequeños incrementos funcionales con alta calidad técnica validados por usuarios de negocios.
Algunas de las personas que propiciaban estos modos de trabajo se reunieron en Salt Lake City en 2001 y firmaron un Manifiesto de Software Ágil en el que especificaron sus valores y principios. Este manifiesto dió origen a Agile (Agilidad), un mindset, una forma de ver el desarrollo de software.
– Federico Zuppa
Federico Zuppa es licenciado en Ciencias de la Computación en la Universidad Nacional de San Luis. Tuvo su primer contacto con las Metodologías Ágiles haciendo una maestría en Ingeniería de Software. Socio de 10Pines. En el 2008 co-organizó las primeras jornadas de Metodologías Ágiles en Latinoamérica y, desde entonces, participa como orador y organizador de estas movidas. Desde hace 12 años se encuentra trabajando en 10Pines, liderando equipos de desarrollo, coacheando equipos y dictando cursos de Agilidad.

Septiembre 2019. Fede presentando el libro Desarrollo de Software Ágil en 10Pines
Cómo surgió el proyecto del libro
Fede estuvo alrededor de 8 años refinando los contenidos que integrarían el libro. Buscó condensar la experiencia del trabajo dentro 10Pines que, desde su fundación, tuvo integrados los valores que propone la Agilidad. La organización horizontal que tenemos se sustenta en la capacidad de autogestión de cada individuo. Además, estas metodologías logran empoderar a las personas: fomentan la participación, mejoran la comunicación y generan un ambiente más transparente.
Financiación, consentimiento y Ley de Software
Para el desarrollo, diseño e impresión del libro 10Pines puso en juego fondos, que en ese momento acumulábamos, mediante el beneficio económico de la Ley de Software (hoy refundada como la Ley de Economía del Conocimiento). Esta ley busca promover la inversión en nuestro sector bonificando un porcentaje de las cargas sociales que las empresas tributan para quienes se desempeñan produciendo software. En 10Pines decidimos acumular esas bonificaciones y usarlas en iniciativas que promuevan el crecimiento de nuestra empresa.
Pero, para poder hacer efectivo el uso de esos fondos, como todo proyecto dentro de 10Pines tuvimos que presentarlo en nuestra reunión de roots mensual y abrimos el debate a toda la empresa: en nuestra estructura horizontal toda decisión importante se tiene que tomar por consentimiento, o sea, se busca que no haya nadie en la empresa con dudas o en contra de lo que se está proponiendo. Esto es diferente del consenso, donde se busca que todos estén de acuerdo, o de la votación, donde puede haber gente que no quede conforme.
El congreso dió su veredicto, tuvimos bancada y arrancamos con el proyecto.
Referentes: la facilitación gráfica
Conocí la facilitación gráfica en un taller de Ana Dorado. Empezó el taller mostrándonos distintas técnicas para dibujar fácilmente personas y expresiones faciales, distintos tipos de letras, artilugios visuales para generar jerarquías en títulos, o cómo provocar llamado de atención en elementos puntuales. Luego, nos separó en grupos y nos desafió a hacer una actividad donde teníamos que diseñar un producto y, posteriormente, contar al resto del grupo cómo esperamos que sea la experiencia de un usuario al usarlo.

Ana presentando los resultados de la primera actividad para soltar la mano: nos propuso crear la representación de un compañero de equipo siguiendo una serie de estructuras para dibujar caras fácilmente, al estilo Graham Shaw.
Es interesante tener esta experiencia en vivo: sentir el efecto de sentido que produce ver ese soporte visual desplegarse conforme avanza el relato, y cómo apoya la narrativa. Tengo muy lindos recuerdos de cuando cursé las materias del 1er año de Arquitectura en FADU. Mi profesor de Diseño utilizaba croquis para explicar relaciones espaciales, distancias y estructuras urbanas complejas con mucha claridad. La experiencia puede ser similar a ver un video de dibujo en vivo como éste.
Ana define sus servicios como:
CAPACITACIONES para equipos que quieran incorporar RECURSOS VISUALES a fin de:
* hacer más eficientes las reuniones.
* ser más productivos en la gestión del tiempo.
* diseñar presentaciones efectivas.
* visualizar información para explicar, procesos, ideas.
* crear o mejorar tableros de visual management.
En la agilidad éstos recursos visuales resultan muy útiles para las técnicas de taller donde se realizan actividades de mucha colaboración y se busca dar forma a problemas complejos.

Otro equipo local que se dedica a la enseñanza de este recurso son Pablo Tortorella y Juliana Betancur, facilitadores gráficos, instructores de agilidad y socios integrantes de Kleer, una empresa local enfocada en mejorar la forma en que las personas trabajan.
Juliana define a este recurso como una forma de “pensar visualmente” y explica los beneficios de pensar desde las imágenes:

Gráfico tomado del sitio de Juliana Betancur
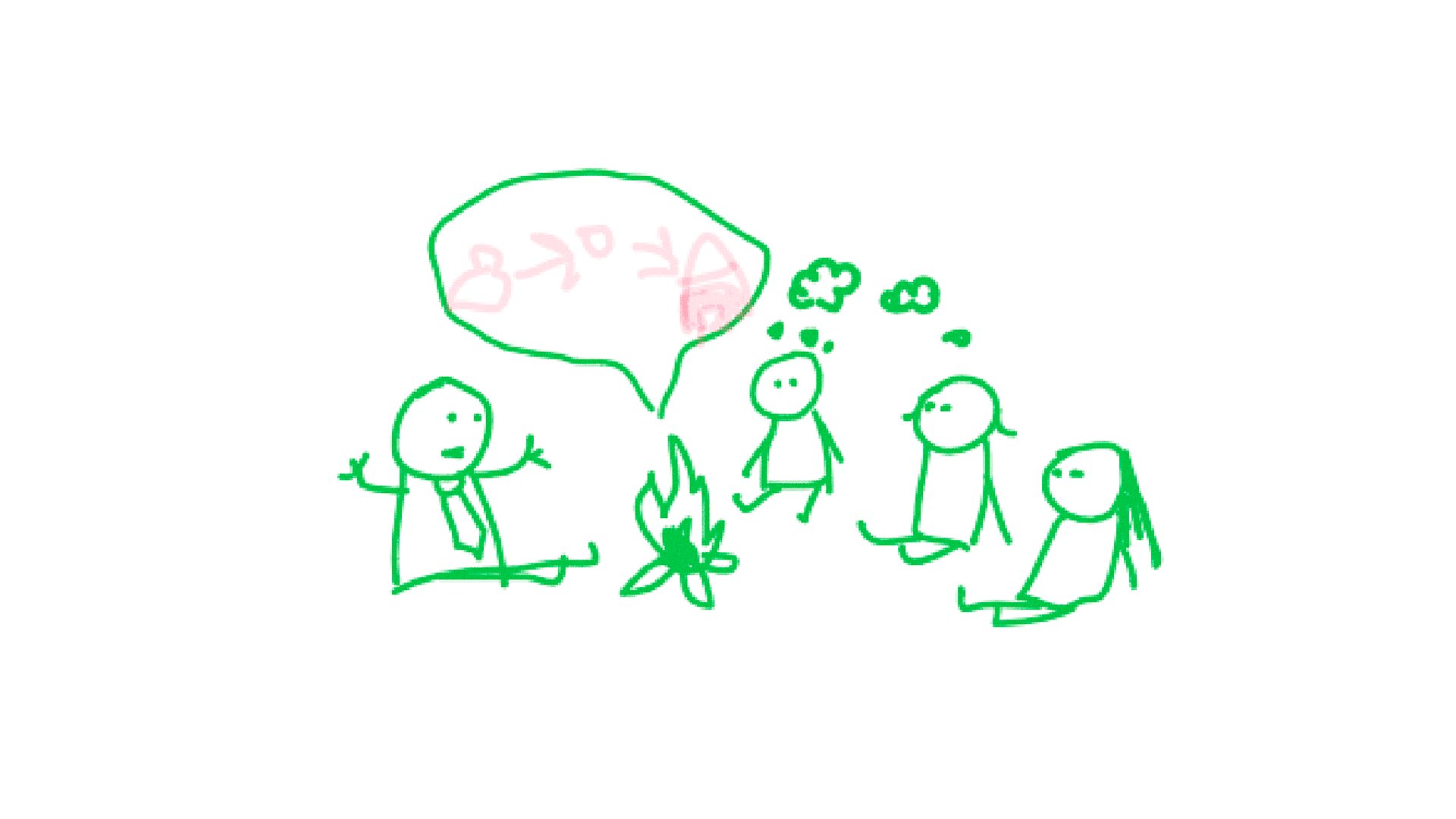
Detrás de la facilitación gráfica está el dibujo a mano, como forma de crear imágenes, que es aprendido y disfrutado desde chiquitos. A pesar de que el dibujo se encuentra en los albores de la humanidad, este sigue dando servicio y siendo una herramienta práctica al servicio de la comunicación de ideas.

A la izquierda las Cueva de Lascaux en Francia presentan dibujos del período prehistórico, 40.000 años atrás. A la derecha, el mítico croquis a mano alzada de Clorindo Testa que presentaba el plan general para el diseño arquitectónico del Banco de Londres en la Ciudad Autónoma de Buenos Aires.
Libros sobre agilidad
Como todo proyecto de diseño, fue clave observar el estado del sector para conocer qué recursos gráficos y comunicacionales se ponen en juego en los libros sobre agilidad e identificar lugares comunes. Detectar estos lugares es importante, no solo como etapa inicial de aprendizaje sobre los códigos gráficos y comunicacionales que se manejan en el sector, sino que más adelante se decidirá si es útil acompañarlos o transgredirlos.
Algunos lugares comunes:
- En las imágenes suele predominar el carácter abstracto* recuperar el dibujo que traemos con nosotres desde chiquitos.
- En las imágenes suele predominar el carácter figurativo*, ya que los objetos que se representan son elementos concretos de lo cotidiano (post-its, tarjetas, papeles, las personas, etc).
- En el lenguaje gráfico predomina la expresión plástica, que recupera el carácter “hecho a mano” con marcadores y papeles típicos de oficina.
- Mucho uso de diagramas.
- Se suele hablar visualmente desde la simpatía.
Creo que esos lugares comunes surgen de las propias metodologías ágiles, que promueven el uso de post-its y de dispositivos "no costosos" o que no generen "mucho apego" para poder descartarlos fácilmente y seguir iterando…
– SerYo Minutoli, UX designer & frontend develoVer en 10Pines
*El carácter de lo abstracto o no abstracto de una imagen radica en el grado de generalidad o universalidad de aquello que quiere relatar, mientras que lo figurativo o no figurativo radica en su vínculos con lo previamente existente en tanto figura.
– Diseño y sistema. Bajo la punta del iceberg, Cecilia Mazzeo (2017)

¡Manos a la obra!
Sistema gráfico
Estos primeros análisis decantaron en algunas constantes y variables* del sistema gráfico:
- Las personas son el componente generalmente central del relato.
- Las herramientas y procesos son componentes adicionales que pueden acompañar a las personas al aplicar la agilidad.
- Hacer una diferencia gráfica entre las personas y las herramientas y procesos que éstas utilizan para implementar la agilidad.
- Recuperar el dibujo a mano alzada presente en la facilitación y documentación de la agilidad.
- Recuperar la simpatía que caracteriza al dibujo usado en la facilitación gráfica.
- Utilizar el verde como color predominante para incorporar el lenguaje a la identidad de 10Pines.
*Un sistema opera con elementos que se vinculan de un modo particular, y estas relaciones, en su particularidad, las caracterizan. En los sistemas gráficos, las constantes y variables de aplicación de los recursos componentes de sistema son las que permiten resolver las múltiples complejidades implícitas en las diversidades tipológicas.
– Diseño y sistema. Bajo la punta del iceberg, Cecilia Mazzeo (2017)
Piezas y tipologías
El libro necesitó de:
- 7 carátulas de capítulos
- 24 imágenes que acompañan al texto
- Tapa y contratapa del libro físico
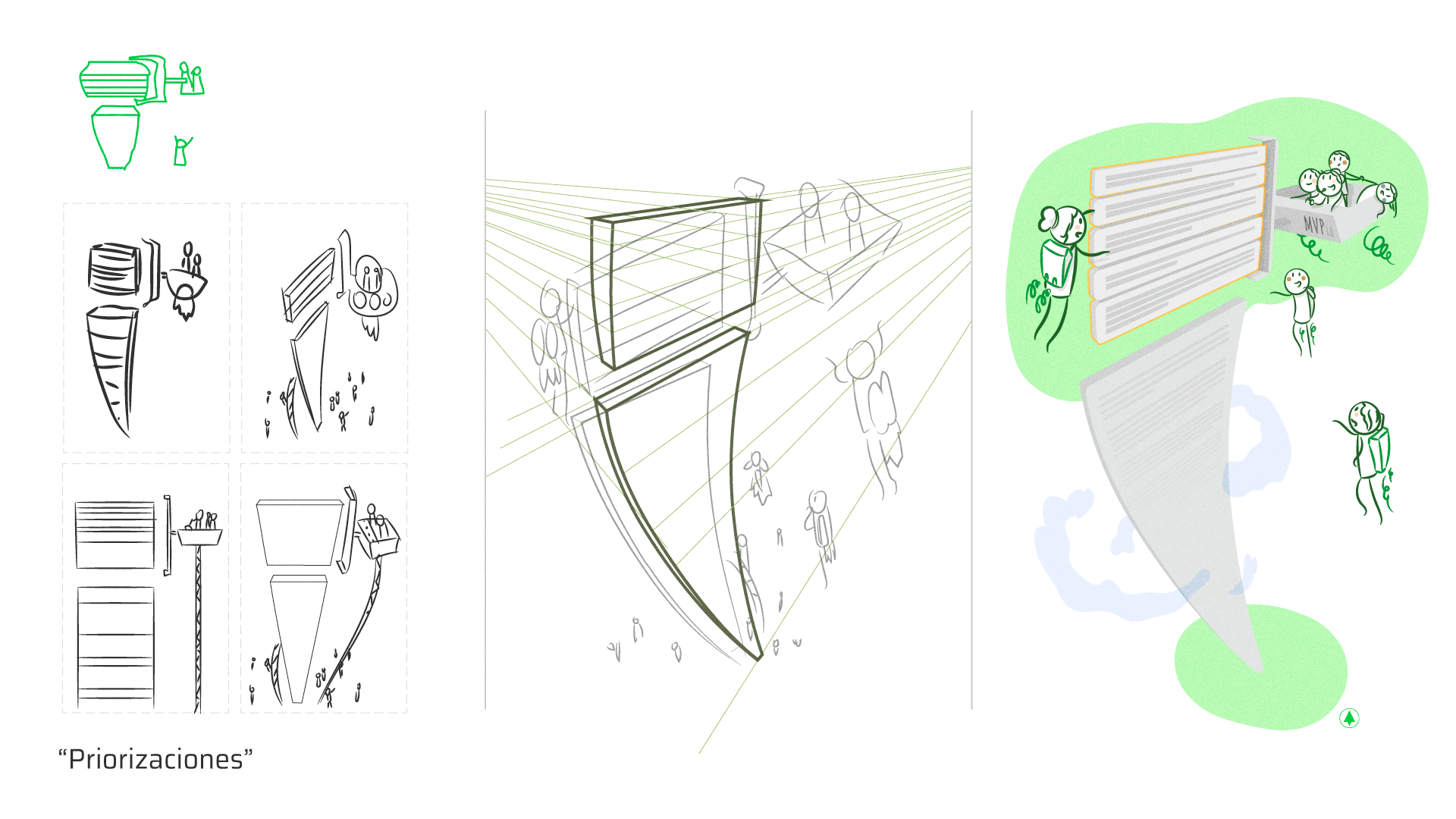
Primeros bocetos
Para esta primera etapa de bocetos utilizamos InVision Freehand, una plataforma de colaboración visual donde trabajamos en equipo en sesiones remotas. En estos bocetos aún no estaba presente el formato ni la complejidad, que varía según el tipo de imagen. Son un vehículo para establecer un acuerdo en la metáfora que se va a desarrollar y con qué motivos se va a realizar.

Imágenes que acompañan al texto
Este tipo de imágenes tienen un formato horizontal o cuadrado (según se necesite) con la intención de mezclarse con el texto en el libro. Podemos organizar estas imágenes en 2 grupos según su complejidad:
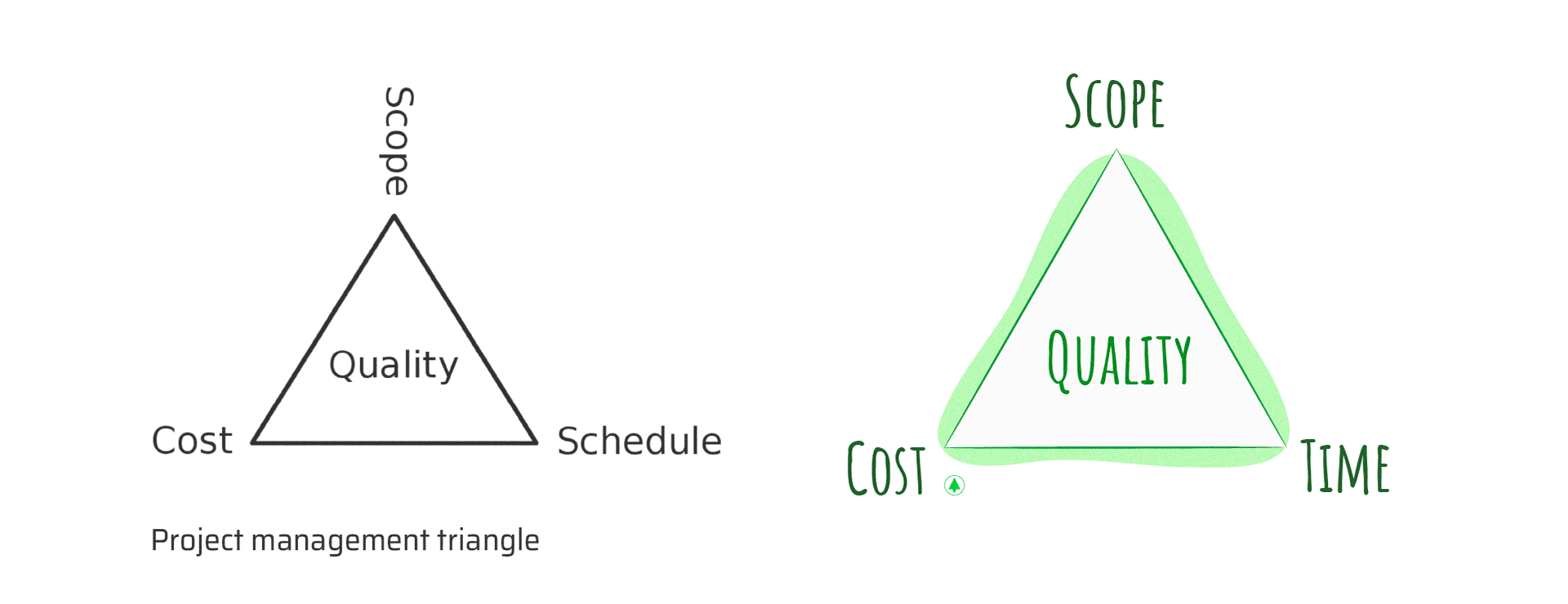
Complejidad baja
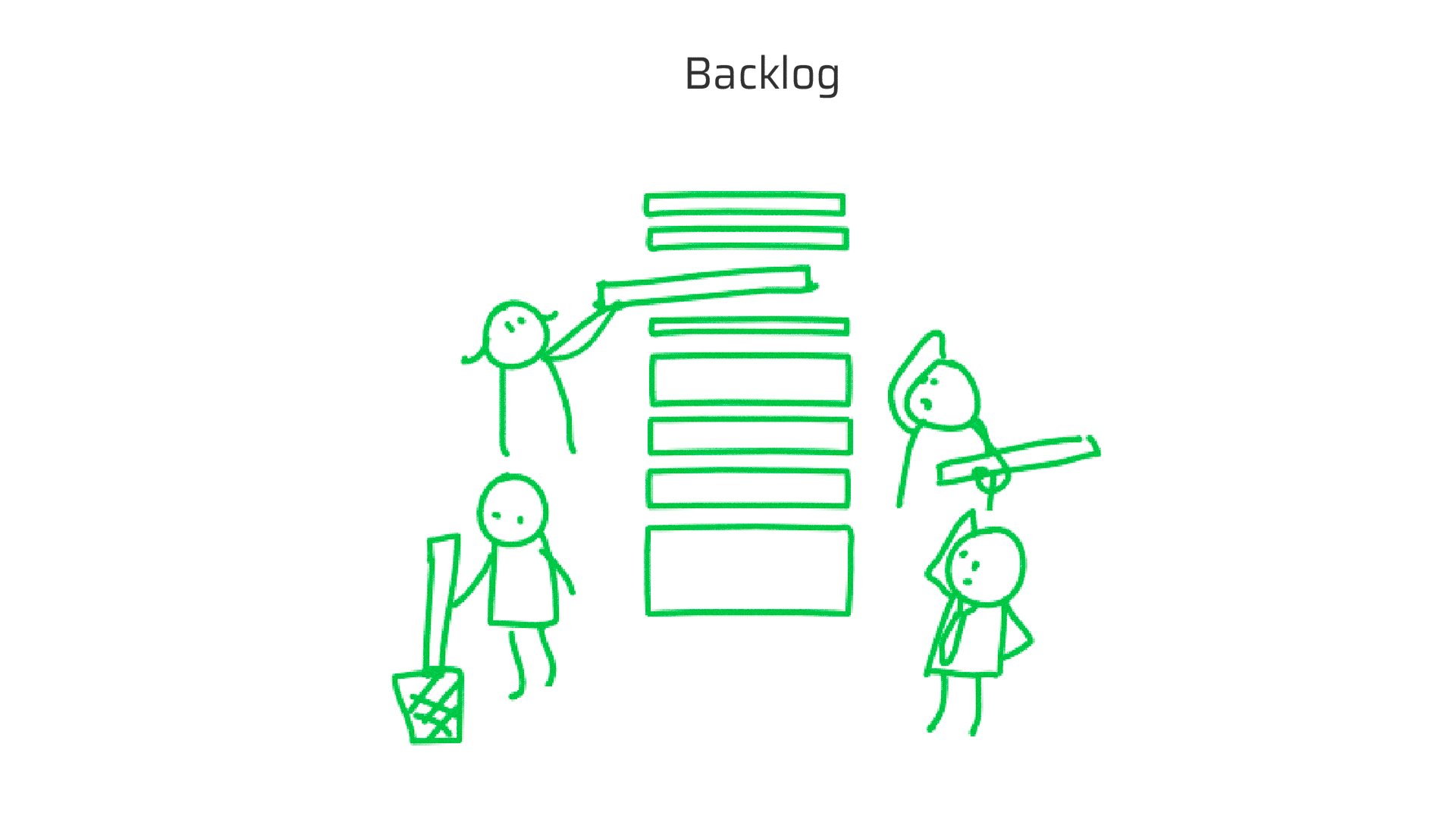
Aquí tenemos los diagramas que en general son una reversión de diagramas famosos de referentes de la agilidad o ingeniería, que Fede los reinterpreta para explicar algunas dinámicas de la agilidad. Entonces, aquí la ilustración tiene el objetivo de comunicar esa reinterpretación.

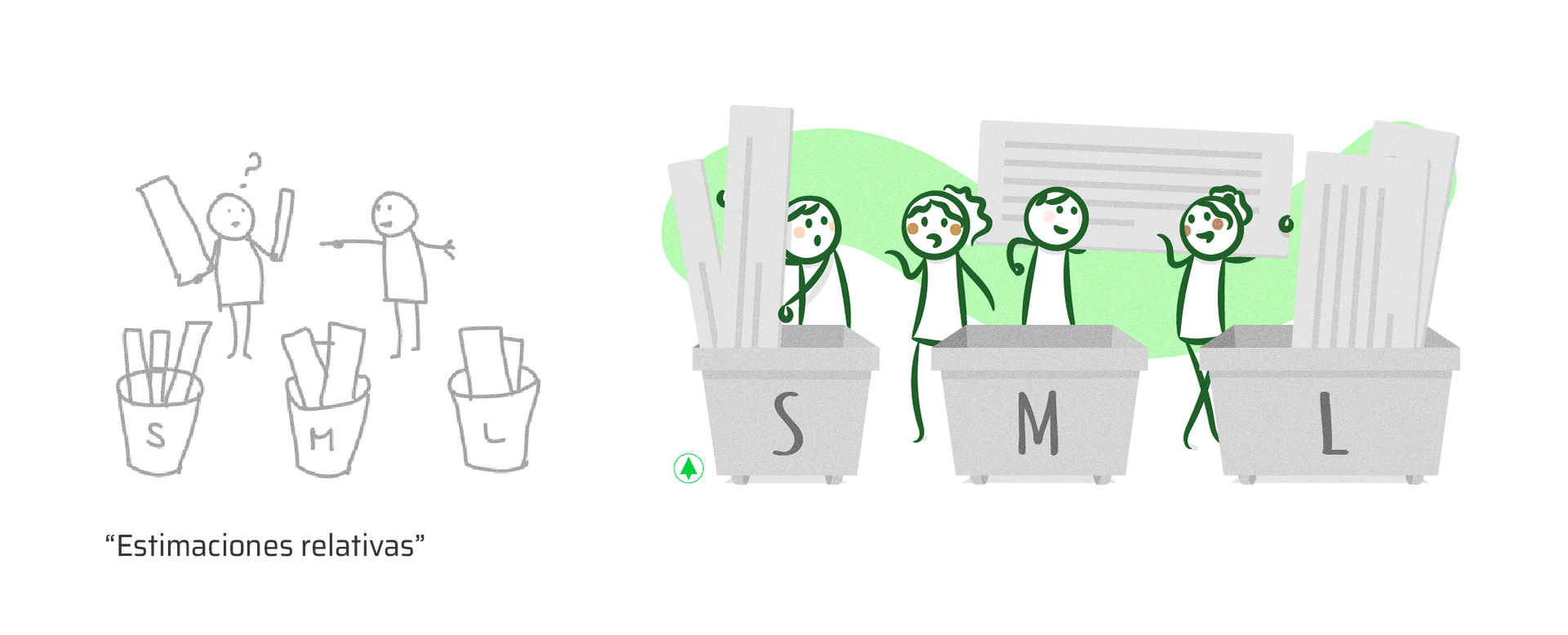
Complejidad media
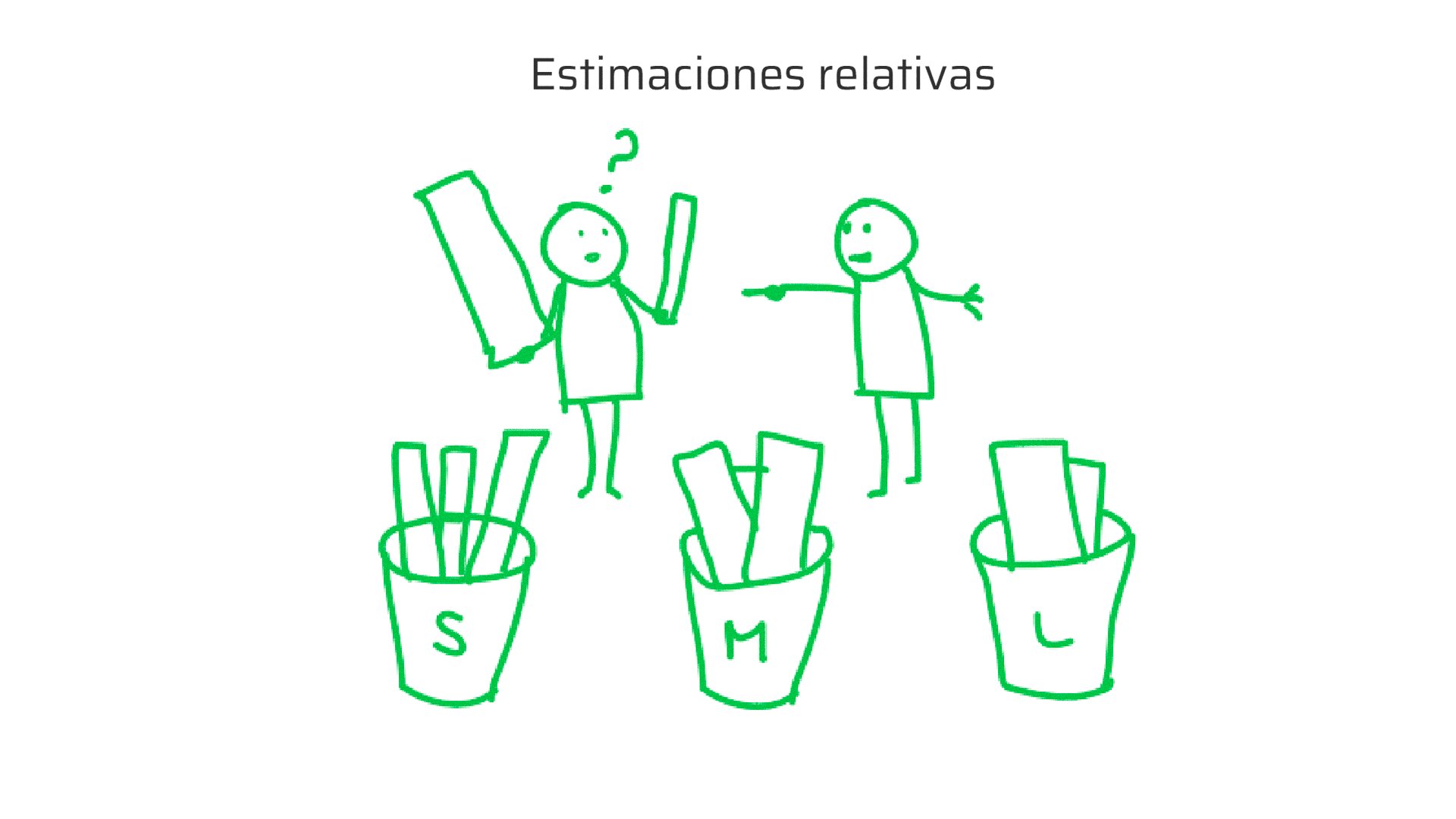
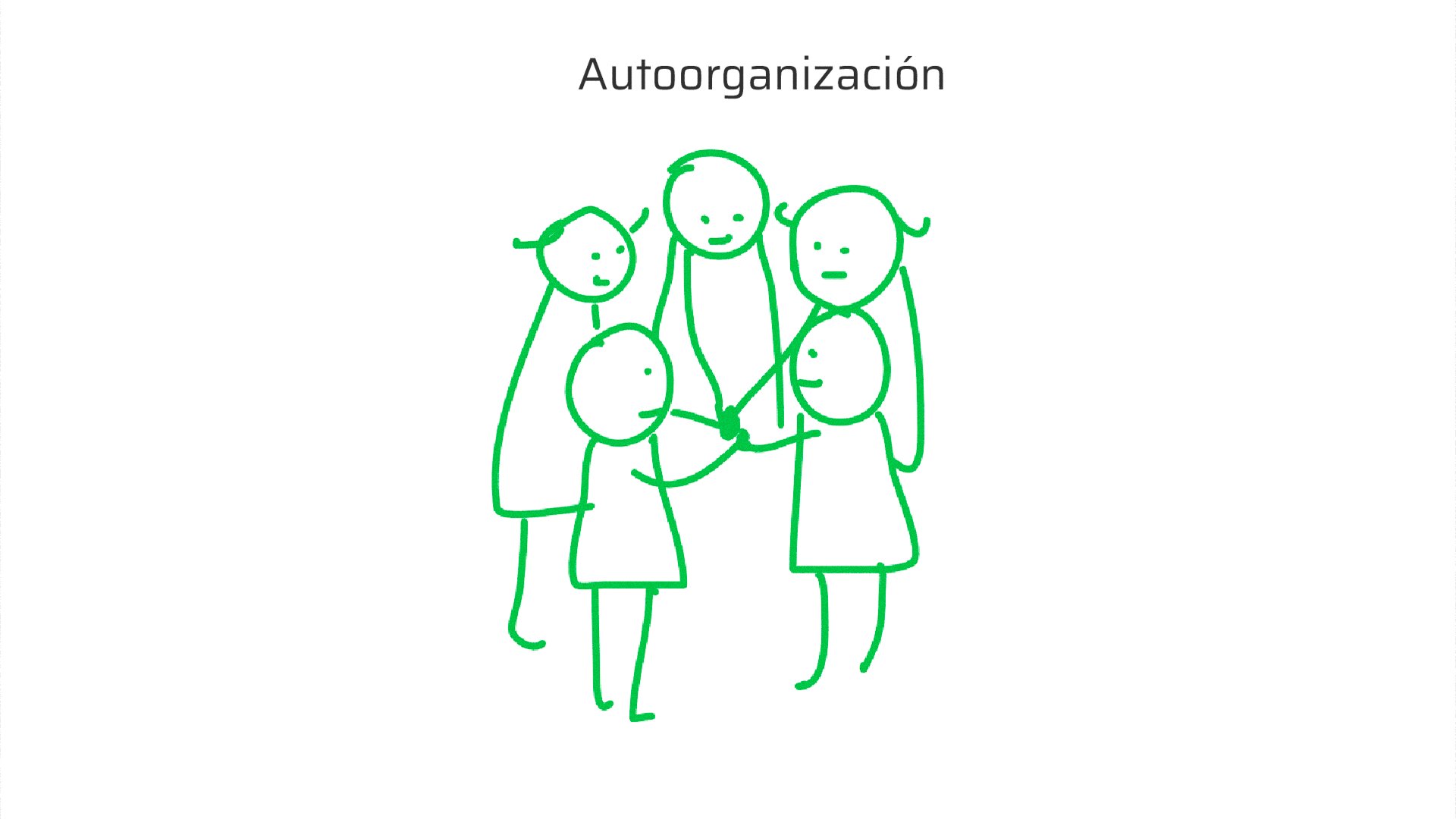
Estas composiciones involucran grupos personas como componente central del relato y, ya que la agilidad se despliega en lo grupal, es importante hacerlas interactuar. Nosotres lo hicimos desde las miradas y desde los cuerpos.

Lección aprendida: al ilustrar, la complejidad es una variable destacada dentro de las que hay que administrar, porque tener más o menos complejidad afecta el resultado visual (algo complejo produce un tipo de visualidad distinta a algo más simple, sintético o con menos elementos), y más complejidad suele consumir más tiempo (ya que los desafíos compositivos, morfológicos, los tiempos de las distintas etapas de construcción aumentan).
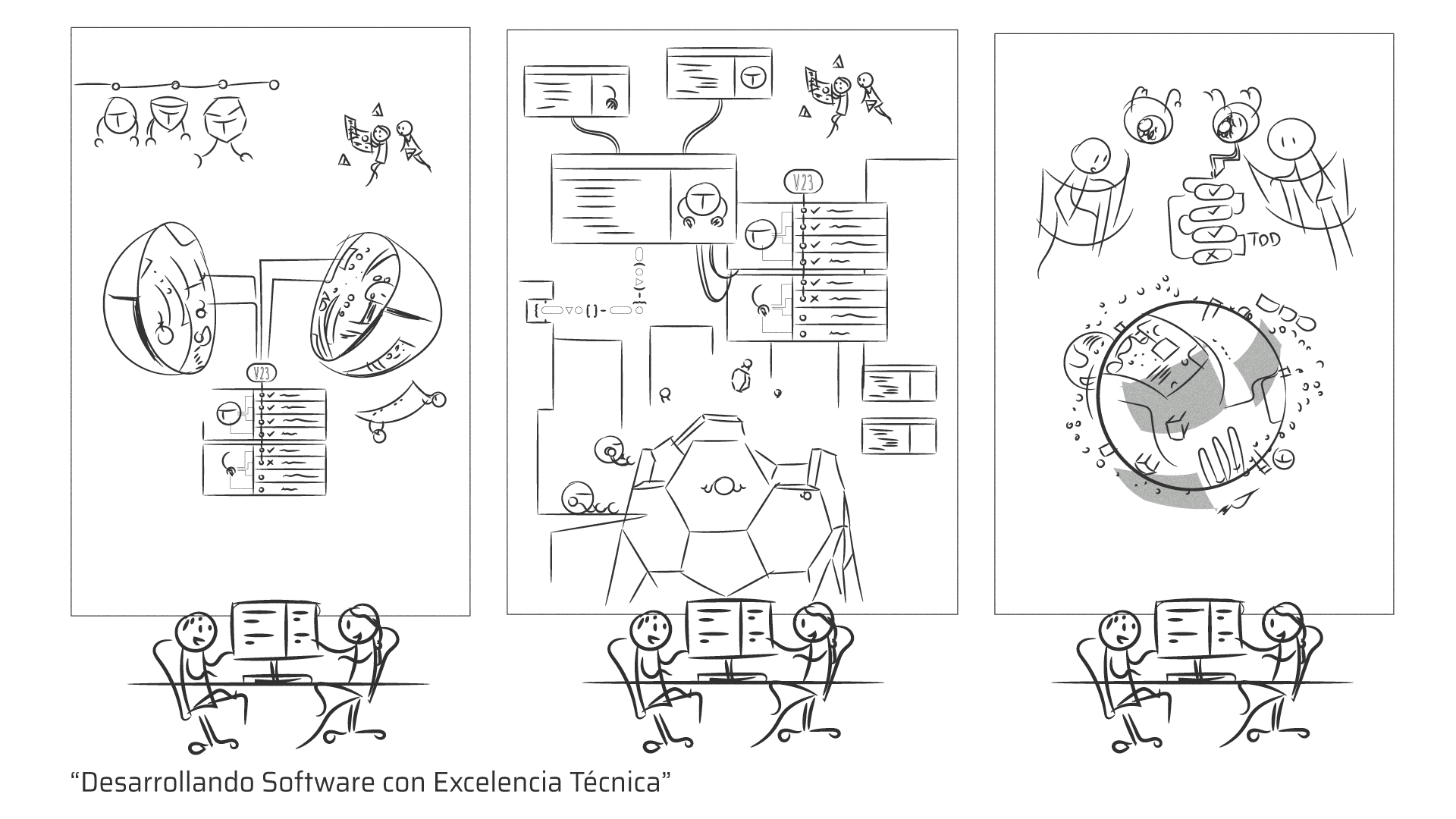
Carátulas de capítulos
Las carátulas de los capítulos son piezas de alta complejidad y de formato vertical que funcionan junto al título del capítulo. Por eso, estas piezas llevaron más trabajo de planeamiento y dibujo, tuvimos que poner en juego distintos recursos visuales y algunas necesitaron del diseño de elementos exclusivos.
A medida que fuimos ilustrando fuimos perfeccionando el estilo, aprendimos sobre el funcionamiento del dibujo en vectores y las operaciones automatizadas que ofrece Illustrator por medio de los pinceles y pusimos la tableta gráfica a prueba

Cada ilustración constó de estas 3 etapas: primero el bocetado en equipo, que daba inicio a un proceso iterativo que hacían avanzar el dibujo en tanto su fidelidad, hasta finalmente entrar en la última etapa de alta calidad.

Algunas portadas más complejas necesitaron diversas conceptualizaciones hasta dar con la correcta.
El resultado:

Portada para el capítulo Planeamiento Continuo.
Conocé las demás tapas navegando la versión digital del libro.
Género y color de piel
Ni bien tuvimos los primeros bocetos apareció la preocupación de que todos los personajes se identificaban como varones. Puedo argumentar que es solamente un primer boceto, pero la realidad es que no tuve esa reflexión conmigo al momento de dibujar, y si algo hemos aprendido de la perspectiva de género en estos últimos años es que el sexismo existe, y que se despliega en todos los órdenes de la vida. Ésto tiene impacto concreto en nuestra profesión, te invito a leer este post Y las programadoras, ¿dónde están? o éste otro ¿Por qué escribimos inclusivo?
Decidimos entonces que las representaciones de los personajes mezclan rasgos típicos de lo femenino con otros típicos de lo masculino. Por ejemplo el pelo largo es uno de ellos, genera una identificación femenina, entonces hacemos otros con distintos largos de pelo, le ponemos o no aritos, o los ponemos en pose de mayor o menor fuerza. La búsqueda es difuminar la definición binaria.
Y otra preocupación que tuvimos fue que todos los personajes eran blancos. Otra situación que podría argumentar diciendo que es porque el soporte donde trabajé es blanco, pero la verdad es que es otra de las reflexiones que no tuve. Entonces, incorporamos esta perspectiva pintando las mejillas con distintos colores típicos de la categorización de pieles, que va de un color negro desaturado oscuro, pasando por tonos amarronados de distinta luminosidad, tonos de amarillo y finalmente el blanco rosita, buscando mantener siempre diversidad entre los personajes de la composición.
¡Nos desvalijaron!
Algo que nos pasó fue que, una vez terminadas todas las piezas para el libro, nos encontramos con un montón de ilustraciones que, por un lado reflejaban todas las prácticas que tenemos en la empresa, y por otro que podían ser atomizadas: algunos elementos podía desprenderse de la pieza original y funcionar como una ilustración distinta. Entonces, decidimos armar un catálogo de ilustraciones, que iban desde elementos simples como personajes aislados, hasta grupos de personas, objetos y situaciones complejas donde interactúan varios elementos, con variantes de con y sin fondo, y lo pusimos a disposición de todes para que los utilicen. Exportamos cada ilustración como un asset separado y en formatos SVG y PNG, de manera de hacerlos compatibles con distintas aplicaciones según su soporte.
El resultado fue inesperado. O sea, uno hace un catálogo para que la gente lo use, lo que no nos esperábamos fue la masividad y diversidad de usos que tuvieron y que continúa hasta hoy en día. Empezamos a encontrar las ilustraciones por doquier, en aplicaciones y comunicaciones de los más diversos temas, utilizadas con fines muy distintos a los que les dieron origen. A veces se utilizaban principalmente por la metáfora que ofrecen, y otras por su componente estético que permite enfatizar mensajes. Esto nos demostró que había una necesidad que no habíamos visto.

Septiembre 2019. Junto a Fede el día de la presentación del libro en las oficinas de 10Pines.
§

